شرح برنامج VSCode – هل تساءلت يوماً ما هو أفضل محرر نصوص لكتابة التعليمات البرمجية. أو هل تريد معرفة ما هي اللغات التي يدعمها Visual Studio Code. يعد البرنامج السابق من أهم محررات الأكواد المستخدمة في برمجة المواقع وتطبيقات الويب نظراً للإمكانيات الفريدة التي يوفرها مقارنة بالبرامج الأخرى. وفي مقال اليوم شرح برنامج VSCode سنقوم بتوضيح كيفية العمل عليه بشكل احترافي، لذا تابعوا معنا.
شرح برنامج VSCode
مقدمة حول برنامج VSCode
فيجوال ستديو كود بالعربية أو VSCode بالإنجليزية من أهم البيئات التي تتيح لك إمكانية كتابة التعليمات البرمجية في أي لغة برمجة. وجدير بالذكر أن كلمة VSCode هي اختصار ل Visual Studio Code، وهو برنامج مفتوح المصدر يعمل على أنظمة تشغيل ويندوز (Windows) وماك (Mac) ولينكس (Linux).
وأثناء شرح برنامج VSCode لا بد من الإشارة إلى أنه تابع لشركة مايكروسوفت (Microsoft)، وتم إنتاجه في عام 2015 كنسخة مستقرة يمكن العمل عليها بكل سهولة. كما أنه يدعم لغات إنشاء مواقع الويب وكذلك تطبيقات الجوال.
تم تصميم البرنامج بحجم صغير قابل للتوسع بزيادة الإضافات فيه، ونقصد بالإضافات كل الأدوات اللازمة للعمل في أي لغة برمجة. بخلاف بقية محررات الأكواد المتخصصة بلغة معينة دون غيرها.
حصد البرنامج شهرة عالمية على أشهر مواقع حل المشكلات البرمجية حول العالم، ونذكر منها موقع ستاك أوفر فلو (Stack Over Flow). واحتل المركز الأول على مجمل البرامج الأخرى وكان ذلك في عام 2019. والصورة التالية توضح واجهة البرنامج عند تشغيله.
كيفية تنزيل برنامج VSCode
كما ذكرنا سابقا وخلال شرح برنامج VSCode وجدنا أنه يمكن تنزيله لأي نظام تشغيل عن طريق الموقع الرسمي عبر الرابط التالي من هنا. وستظهر الواجهة التالية ومن ثم يمكنك اختيار النسخة المتوافقة مع نظامك وفي حالتي سأختار ما يتوافق مع نظام windows.
وبعد الضغط على الخيار الذي يناسبك ستنتقل إلى واجهة أخرى توضح لك بعض المعلومات حول كيفية البدء بالعمل على البرنامج. وسيتم تنزيله تلقائياً وفي حال لم يتم التنزيل مباشرة اضغط على زر Download الموضح في الصورة التالية وسترى أن التنزيل بدأ. منوهين إلى أن حجم البرنامج لا يتجاوز 88Mb.
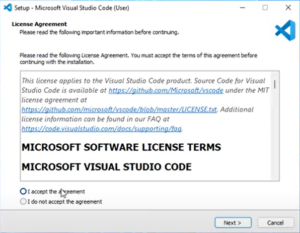
وعند فتح البرنامج بعد تنزيله ستظهر الواجهة كما هو مبين بالصورة. وبالضغط على زر next عدة مرات ستبدأ عملية التثبيت على جهازك الخاص وستظهر واجهة البرنامج ويصبح جاهزا للعمل.
إنشاء ملف في VSCode
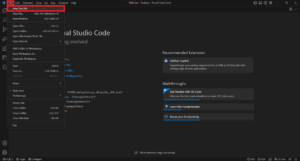
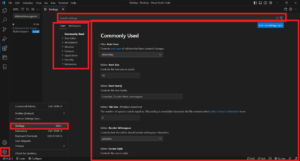
بعد فتح البرنامج نتوجه للخيار File الموضح في أعلى يسار الصورة، ونختار منها New Text File. لإنشاء ملف جديد في البرنامج. لا سيما وأن إنشاء ملف يعد الخطوة الأولى لبدء كتابة التعليمات البرمجية.
وبعدها ستظهر صفحة مكتوب عليها مجموعة من العبارات الإنكليزية، كما هو مبين بالشكل التالي. وهنا يتوجب عليك اختيار لغة البرمجة التي تريد، وعند الضغط على العبارة الملونة بالأزرق (select a language) سيظهر مربع في منتصف أعلى الصفحة لاختيار لغة البرمجة المناسبة.
وجدير بالذكر أن لكل لغة طريقة في إنشاء ملف خاص بها. ولكن أثناء شرح برنامج VSCode لاحظنا معا أنه يوفر طريقة أكثر سهولة من الطريقة الأولى. وبمجرد اختيار اللغة التي تريد سيتم إنشاء ملفك الخاص بها بعد تحديد مكان الحفظ الذي تريده.
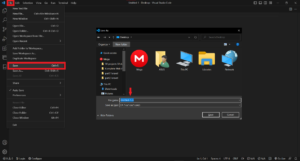
يتم تحديد مكان الحفظ بعد اختيار لغة البرمجة التي تريدها، والضغط على ctrl+s أو من File نختار Save. عندها يمكنك تحديد مكان الحفظ منوهين إلى أن لاحقة الملف ستتغير بما يتناسب مع لغة البرمجة المختارة. وعلى سبيل المثال نحن نعلم أن اللاحقة الخاصة بملفات البرمجة باستخدام لغة سي شارب (C#) هي cs، وبتطبيق الكلام السابق نلاحظ أنه قام بتعديل اللاحقة تلقائياً ويمكننا تحديد مكان الحفظ.
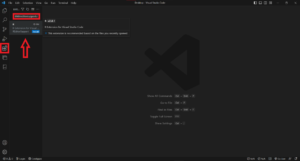
ومن أهم المواضيع التي يجب التنويه عليها عند شرح برنامج VSCode، أنه عند اختيار أي لغة برمجة لأول مرة وإنشاء ملف خاص بها سيقوم البرنامج بإرسال رسالة لك على واجهته لتنزيل الإضافات الخاصة باللغة التي تريدها.
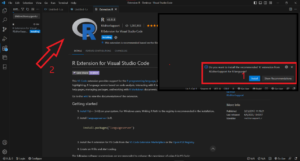
ونلاحظ أنه عند الضغط على install في الرسالة الموضحة ستنتقل مباشر لقسم الإضافات الموضح في البرنامج. كما هو مبين بالشكل التالي وستظهر لك الإضافة المناسبة للعمل على اللغة بشكل صحيح. وفي حالتي سأختار لغة R وستكون النتيجة كما يلي.
نظام الملفات والبحث في VSCode
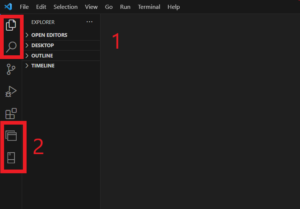
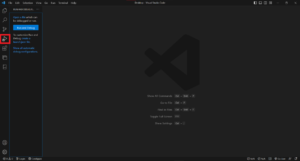
من أهم النقاط التي يجب توضيحها أثناء شرح برنامج VSCode هي كيفية توزع الملفات داخل البرنامج. وعن الطريق الخيارين الموضحين في المربع الأحمر المرقم بالرقم 1 نلاحظ أن نظام الملفات موضح بالأيقونة الأولى من شريط الأدوات.
كما أنه سيعرض أمامك الملفات التي تريدها كما هي مخزنة في حاسوبك. أما زر المكبرة فهو الأيقونة الثانية من شريط الأدوات فهي خاصة بالبحث عن الملفات داخل بيئة البرنامج. وبالنسبة للأيقونات الموضحة بالمربع الأحمر المرقم بالرقم 2 فلن تجدها عند تنزيل البرنامج. والسبب في ذلك لأنني قمت بتنزيل إضافة خاصة بقواعد البيانات ما أدى لظهورهما.
التخزين في برنامج VSCode
عند شرح برنامج VSCode يجب التنويه على أنه يمكن حفظ المشاريع البرمجية على مواقع الإنترنت. وجدير بالذكر أنه توجد العديد من المواقع التي تقدم هذه الخدمة المعتمدة من قبل الشركات العالمية في مجال البرمجة للتعرف على طريقة كتابة الكود الخاصة بالمبرمج.
ويوفر الخيار source control الموضح بالأيقونة الثالثة هذه الوظيفة عن طريق موقع GitHub، ويمكنك الاطلاع على الموقع عبر الرابط المباشر من هنا. كما يمكنك تصدير مشروعك الخاص من الحاسوب للموقع واستيراد الأكواد من الموقع لحاسبوك عن طريق هذا الخيار.
تنفيذ المشاريع في VSCode
يمكن تشغيل المشاريع عن طريق الزر run وهذا الشائع في العديد من محررات الأكواد المختلفة. وهي عملية تنفيذ للكود البرمجي، أما عملية ال debug فهي عملية تنفيذ الكود على مراحل واكتشاف الأخطاء المنطقية في الكود.
والأخطاء المنطقية تكون سليمة قواعديا من حيث الشكل القواعدي لكتابة اللغة ولكنها منطقيا غير سليمة. ومثالها أن تقوم بالقسمة على صفر فهي صحيحة قواعديا وخاطئة منطقياً، ولشرح برنامج VSCode بشكل تفصيلي لا بد من التنويه إلى أنه يوفر إمكانية التنفيذ واكتشاف الأخطاء معاً عبر الزر المشار له بالصورة التالية.
الإضافات في برنامج VSCode
عن طريق الأيقونة المبينة في الشكل يمكنك تحميل الإضافات بشكل يدوي عن طريق البحث عن اسم الإضافة ومن ثم تحميلها بالضغط على زر install. ويجب الانتباه إلى أنه توجد العديد من الإضافات (plugins) وبعضها قد يكون متضارب ويوفر البرنامج إمكانية كشف الإضافات غير المتوافقة.
الإعدادات العامة ل VSCode
لشرح برنامج VSCode بشكل احترافي يجب الإشارة إلى الإعدادات العامة التي يوفرها من تغيير لون الخط والقالب المستخدم. كما نرى أنني أستخدم dark mode ويمكن تغييره، بالإضافة إلى إمكانية تكبير حجم الخط وتحديد الأيقونات التي ستظهر على واجهة البرنامج عند تشغيله.
منوهين إلى أن هذا الخيار يضم جميع المزايا الموجودة والمتاحة في البرنامج يمكنك التعرف عليها بالضغط على settings، ومن ثم البحث عن التغيير الذي تريد إجراؤه.
وفي ختام مقالنا عن شرح برنامج VSCode، أنصحكم باستخدامه أثناء برمجة مواقعكم الخاصة أو التعديل عليها. لأن المزايا والخصائص التي يوفرها ولاسيما الإضافات سهلت العمل البرمجي إلى حد كبير. أتمنى أن يكون المقال قد أعجبكم وتابعونا عبر موقعنا عربي تك للمزيد من المواضيع المتنوعة والحصرية.
إقرأ أيضاً: شرح برنامج Adobe InDesign
























[…] إقرأ أيضاً: شرح برنامج VSCode […]
[…] إقرأ أيضاً: شرح برنامج VSCode […]