شرح أساسيات لغة html5 – تعتبر لغة html5 الخطوة الأولى لأي شخص يطمح لأن يكون مبرمج على مستوى العالم. ولكن هل تساءلت يوماً حول ما هي لغة html، أو ما هو الهدف من لغة html ولماذا تستخدم. في الواقع تعتبر هذه اللغة شرطاً ضروريا لإنشاء مواقع الويب واليوم سنناقش شرح أساسيات لغة html5 فتابعوا معنا.
شرح أساسيات لغة html5
ما هي لغة html5
هي اللغة الموجهة ليفهمها المتصفح ويترجمها على شكل عناصر تظهر على شاشته. كما نعلم إن مواقع الويب عبارة عن صفحات تظهر في متصفح الإنترنت الخاص بنا. والغرض من لغة html5 معرفة كيفية بناء العناصر الخاصة بالواجهات وكذلك موضعها بدقة وكيف ستظهر للمستخدم عندما يزور الموقع باستخدام الحاسوب المكتبي أو الجهاز اللوحي أو جهازه الجوال.
وجدير بالذكر أن لغة html5 تعد اختصاراً ل Hyper Text Markup Language. وعند ترجمة الكلام السابق سنرى أنه لغة ترميز النصوص التشعبية، أما بالنسبة للرقم 5 فهو يدل على الإصدار الخاص باللغة.
العديد من المبرمجين المبتدئين وحتى المحترفين لا يعلمون الفرق بين html وhtml5 في الواقع لا يوجد فرق أبدأ. كلاهما يشير لنفس اللغة ولكن الفرق في الإصدار فقط لا غير.
ويبقى التساؤل الأهم هل تعتبر لغة html لغة برمجة، بالطبع لا. فهي لا تقوم بمعالجة البيانات أو البحث في قواعد البيانات وغيرها مثل لغة php أو java أو python. فهي مختصة بتكوين العناصر ومحاذاتها على الشاشة بالإضافة لبعض العمليات التي سنراها في المقالات القادمة.
كما وجب التنويه إلى أن لغات البرمجة تعالج البيانات المدخلة من قبل المستخدم في العناصر الموضحة على الواجهة والمكتوبة بلغة html5. وهنا تظهر أهمية هذه اللغة ودورها المهم كشرط رئيسي في بناء مواقع الويب.
ما متطلبات تعلم لغة html5
من حيث الخبرة يمكن لأيّ كان البدء بتعلم لغة html5 شريطة أن يكون لديه خلفية برمجية بسيطة. أي يمكن لأي شخص البدء بتعلم وفهم شرح أساسيات لغة html5 بسهولة حيث أننا نستهدف في مقالنا هذا مختلف المستويات من المبتدئين إلى المحترفين.
أولاً: بيئة كتابة التعليمات
كما أن الأدوات المطلوبة هي محرر أكواد، ونقصد بمحرر الأكواد البيئة المناسبة لكتابة تعليمات لغة html5، وذكرنا سابقاً في مقال الأدوات اللازمة لتعلم لغة php، أن أهم محرر أكواد هو VSCode. ويمكن استخدام أي برنامج آخر ولكننا سنعتمد على برنامج VSCode. ويمكنك تحميله عبر الرابط المباشر من هنا. كما يمكنك اختيار النسخة الملائمة لنظام التشغيل الخاص بك.
وبعد تنزيل البرنامج بنجاح سيظهر كما هو مبين بالصورة التالية ويعد الأداة الأولى للدخول في شرح أساسيات شرح لغة html5. منوهين إلى أنه يمكن تنزيل بعض الإضافات الخاصة به لتسهيل عمليات كتابة الأكواد ولكننا سنناقش هذه النقطة في مقال لاحق.
ثانياً: متصفح ويب
من الأدوات المهمة لتعلم لغة html5، لكونه يعتبر المكان الذي سيظهر نتيجة تنفيذ الأكواد التي سنكتبها. ويعد نوع المتصفح مهما لفهم وشرح أساسيات لغة html5، وأنصح باستخدام متصفح كروم (Google Chrome) لعدة أسباب.
يوفر المتصفح سرعة استجابة عالية لتغيرات حجوم الصفحات وانتقال العناصر في حال تصغير الشاشة. وننوه إلى أنه يوفر أداة تدعى فحص بالعربية أو inspect بالإنجليزية لعرض الكود الخاص بالصفحة. ويمكنك تنزيله عبر الرابط التالي من هنا. ويمكنك الضغط على زر تنزيل أو download، والبدء باستخدامه.
لغة html5 في حياتنا اليومية
في طريقنا لشرح أساسيات لغة html5، لا بد لنا من التنويه إلى أن هذه اللغة موجودة بشكل رئيسي في مواقع الويب التي نزورها باستمرار ولكن من غير أن نعلم بذلك. ووجدت أن إثبات ذلك يلعب دوراً إيجابياً في تشجيع المبتدئين على تعلمها.
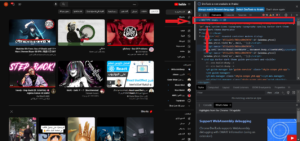
كما ذكرنا سابقاً فإن لغة html5 موجودة في أي موقع نستخدمه يومياً والدليل على ذلك عند إجراء أي عمليه بحث على جوجل. والدخول لأي صفحة تظهر كنتيجة لهذا البحث والضغط على الزر inspect الذي يظهر بمجرد النقر اليميني على أي مكان في الصفحة ورؤية النتيجة كما هو مبين بالصورة التالية من موقع يوتيوب.
سيظهر لما الكود الخاص بالصفحة التي تعرض أمامنا وبالذهاب لأول الكود المكتوب سنرى أن التعليمة <DOCTYPE html> موجودة. وهذا يدل على أن موقع يوتيوب العالمي يستخدم لغة html.
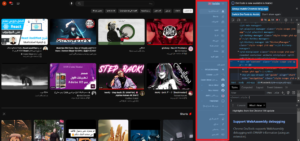
وجدير بالذكر أن متصفح كروم يوفر لك إمكانية تحديد العناصر على الواجهة. أي أنه بمجرد تمرير الفأرة على الكود الموجود على اليمين سيقوم بتحديد العنصر في الصفحة على اليسار بطبقة شفافة كما هو مبين بالشكل التالي.
كيفية إنشاء ملف html5
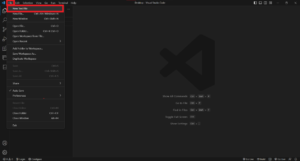
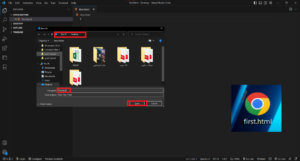
للخوض في شرح أساسيات لغة html5، لابد لنا من توضيح طريقة إنشاء ملف باستخدام هذه اللغة. وتكون خطوتنا الأولى هي الدخول إلى برنامج VSCode وإنشاء ملف جديد باسم first.html. واللاحقة ضرورية ليعلم البرنامج أن هذا الملف الجديد موجه للغة html.
وبعدها سيتم إنشاء الملف وسنقوم بحفظه بالضغط على خيار file واختيار save أو ctrl+s وكلاهما لحفظ الملف واختيار مكان الحفظ في أي مكان. وستلاحظ معي أن شكل الملف الذي تم حفظه مشابه لأيقونة متصفح الكروم.
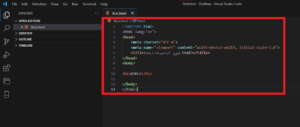
وبعدها سنقوم بكتابة بعض التعليمات وسنشرحها تباعاً وهي التعليمات الخاصة بلغة html5، وبناءً عليها سيتعرف المتصفح على التعليمات ويقوم بتنفيذها في المتصفح الخاص بنا في الصفحة المسماة ب first.
في السطر الأول من التعليمات وهي الترويسة الخاصة لاستخدام تاغات (وسوم/تعليمات) لغة HTML5 بينها وبين تاغ الإغلاق وهو في السطر الأخير (13). أما تعليمات السطر الثاني لتحديد اللغة الخاصة بالموقع الذي يضم الصفحة first، أما تعليمات السطر الثالث فهي خاصة بالمعلومات الإضافية وبعض أوامر التحكم الخاصة باللغة والموجهة للمتصفح. أي أنها لن تظهر على الشاشة ولكنها لإخبار المتصفح بالأبجدية المستخدمة وكذلك بعنوان المستند في أعلى الصفحة. وجميعها تكون في التاغ <head>…</head>، منوهين إلى أن فتح تاغ html يكون بين قوسين <…> وإغلاقه يكون بين القوسين التاليين </…>.
أما تاغ ال </body>…<body> فأي شيء يكتب بداخله سيظهر في الصفحة. لأنه يمثل جسم الموقع وفي حالتنا جسم الصفحة first. وقمنا بكتابة التعليمة h1 وهي تعليمة خاصة بالعناوين ذات حجم كبير سنأتي على تفاصيلها لاحقاً.
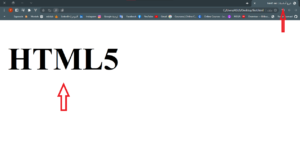
أما نتيجة التنفيذ فستكون هي صفحة بيضاء باسم أساسيات لغة html5 وفي جسم الصفحة ستظهر الكلمة HTML5 بخط أسود عريض في أعلى يسار الصفحة. وهو المكان الافتراضي لأي تاغ html5. ويمكننا عرض النتيجة بالضغط على الأيقونة التي تشبه أيقونة متصفح الكروم بشكل مزدوج.
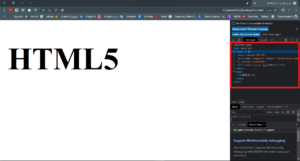
وعند الضغط بالزر الأيمن على الصفحة التي أنشأناها اختيار الخيار فحص أو inspect سيظهر لنا الكود الذي قمنا بكتابته في محرر الأكواد. ما يجعل موضع شرح أساسيات لغة html5 مهما للمبرمجين المبتدئين ولكل من يستمتع بعالم البرمجة.
وفي ختام مقالنا عن شرح أساسيات لغة html5، نلاحظ أنها تعد الخطوة الأولى وأوسع أبواب الدخول إلى عالم البرمجة. لأنها تعد بمثابة هيكل عظمي لمواقع الويب المختلفة والتي نستخدمها في حياتنا اليومية. أتمنى أن يعجبكم المقال وتابعوا معي المقالات القادمة للمزيد من الشروحات التوضيحية في عالم البرمجة والتكنلوجيا.
إقرأ أيضاً: أدوات تعلم لغة php

















[…] في مقالنا السابق شرح أساسيات html5 أن محرر الأكواد الذي سنستخدمه هو VSCode. ولا بد من تفعيل […]
[…] إقرأ أيضاً: شرح أساسيات لغة html5 […]