هل ترغب بالتعرف على التعليمات في لغة html5، أو هل تريد فهم ماهي أهم تاغات هذه اللغة. في مقال اليوم سنناقش أهم التعليمات الخاصة بلغة html5، منوهين إلى نتيجة تنفيذ كل تعليمة في متصفح الويب الخاص بنا. لذا تابعوا معي مقال اليوم بعنوان شرح عناصر html5.
إضافات مهمة قبل شرح عناصر html5
ذكرنا في مقالنا السابق شرح أساسيات html5 أن محرر الأكواد الذي سنستخدمه هو VSCode. ولا بد من تفعيل بعض الإضافات للمساعدة في العمل وشرح عناصر html5 بشكل احترافي.
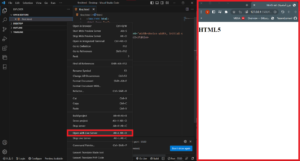
وللبدء في تنزيل الإضافات نفتح البرنامج وننتقل للزر الموضح بالصورة التالية. ونكتب في زر البحث عبارة html، ونختار منها الإضافات التالية ومن أهمها HTML Format، للمساعدة في كتابة تنسيقات html5 بسهولة.
ومن الإضافات المهمة التي ستساعدنا بالعمل على شرح عناصر html5 نذكر Live Server، حيث أنها تمكننا من تشغيل ملف html دون الحاجة للضغط على أيقونة المتصفح. ومواكبة التغيرات بدون الحاجة لتحديث الصفحة.
وجدير بالذكر أنه بعد تفعيل الإضافات السابقة والدخول لملف first.html الذي أنشأناه في المقال السابق. وبضغطة يمين والذهاب لخيار Open with Live Server، سيبدأ برنامج VSCode بالتحميل مؤقتاً لثوان عديدة وفتح نافذة المتصفح وبداخلها نتيجة تنفيذ الكود.
كما وجب التنويه إلى أنه يمكن للمبرمج أن يعمل على التعديلات التي يريدها في صفحته وإضافة التعليمات المختلفة. وبمجرد الذهاب للمتصفح وبدون أي عملية تحديث سيرى نتيجة تنفيذ التعليمات بفضل الإضافة السابقة. ولكن هذا لن يحدث إلا في حال تفعيل خيار Auto Save الموجود في خيارات الزر File.
كيفية كتابة نص غامق (Bold)
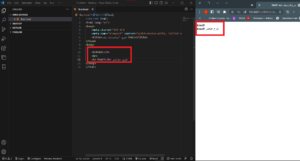
النصوص الغامقة هي النصوص المكتوبة بلون أسود عريض مثل هذا النص ولمعرفة كيفية كتابته في لغة html5 نستخدم التعليمة <b>. التي تشير إلى الكلمة bold، أي عند كتابة <b>عناصر html5 </b>، فستظهر بخط غامق.
كما يمكن جعل جزء من النص غامق والجزء الآخر طبيعي عن طريق وضع الجزء المراد تطبيق التنسيق عليه ضمن التاغ <b>.
كيفية كتابة نص مائل
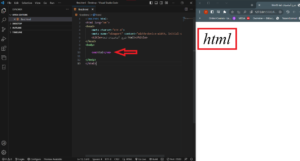
عن طريق التعليمة <em> يمكن جعل النصوص تبدو مائلة مثل هذا النص. حيث سنوضح في الصورة التالية طباعة الكلمة html بشكل مائل. كما يمكن القيام بنفس الدور عن طريق التاغ (التعليمة) <i>…</i>.
التحكم بحجم الكلمة
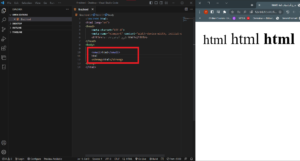
يمكن ذلك عن طريق التعليمتين <small> وكذلك <strong>. حيث أن التعليمة الأولى ستجعل النص أصغر من الحجم القياسي للنصوص، أما الثانية فستجعله مركزاً أي مشابهة لتعليمة <b>.
وسنوضح في الكود القادم الفرق بين النص الصغير والقياسي والمركز عليه باستخدام التعليمتين السابقتين. وكتابة الكلام بدون أي تعليمة، وسترى أن هناك فرقاً واضحا في الحجم والتركيز.
كيفية تحديد النصوص
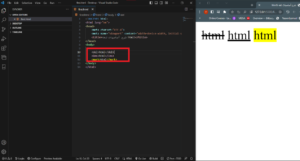
عندما نتصفح عبر الإنترنت نلاحظ أن هناك بعض الكلمات التي نراها في مواقع الويب محددة على أنها مميزة بعلامة. وبعضها الآخر محددة على أنها محذوفة، وبعضها محدد على أنه نص مدرج. وفي مقال اليوم شرح عناصر html5، سنوضح طريقة عمل كل حالة من الحالات الثلاثة.
وعن طريق طباعة الكلمة html5 سنوضح الفرق، كما أن التعليمة <del> تدل على النص المحذوف. أما التعليمة <ins> للنص المدرج، أما التعليمة <mark> فهي للنص المميز بعلامة وسترى ذلك في الكود التالي.
وفي ختام مقالنا نجد أن مختلف التعليمات السابقة خاصة بالنصوص المكتوبة في المواقع الإلكترونية. وللمزيد من التعليمات حول التفاصيل الأخرى تابع معي المقالات القادمة حيث أنها ستكون على مستوى آخر من التفصيل. أتمنى أن يكون المقال أعجبكم وشكرا لحسن القراءة.
إقرأ أيضاً: أدوات تعلم لغة php













أكتب تعليقك ورأيك