إنشاء الروابط في html5 – أثناء تصفحنا لمواقع الإنترنت نرى الكثير من الروابط التي تأخذنا إلى صفحات أخرى. فما هي هذه الآلية وكيف يمكننا إدراج رابط لموقع آخر في موقعنا الحالي هذا هو موضوع مقالة اليوم إنشاء الروابط في html5. فتابعوا معنا للتعرف على مجمل التفاصيل حول هذه النقطة.
شرح إنشاء الروابط في html5
ما هي الروابط في مواقع الويب
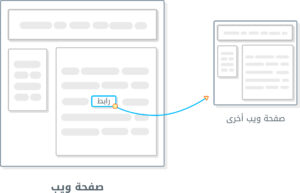
الروابط عبارة عن عناوين url تأخذ المستخدم عند النقر عليها إلى موقع ثان يرتبط بفكرة شبيهة بالموقع الأول، أو لتأدية غرض معين ثم العودة إلى الموقع الأساسي. وغالباً ما نراها في صفحات المواقع حيث يوجد زر أو عبارة ملونة بالأزرق وتحتها خط لتسجيل الدخول أو إنشاء حساب.
وجدير بالذكر أن آلية إنشاء الروابط في html5 (links) ضمن الموقع تتطلب شرحاً مفصلاً للتعرف على الإمكانيات التي توفرها هذه اللغة.
إنشاء الروابط الخارجية
توفر لغة html5 آلية جميلة لإضافة الروابط في موقعك عن طريق التعليمة <a> ولكن لهذه التعليمة مجموعة من الوسوم. ونقصد بكلمة وسم الخصائص الخاصة بالتعليمة والتي تضيف مزايا لها. وعادة ما يتم كتابة الوسوم بين اسم التعليمة (<a) والقوس الذي يليها (>).
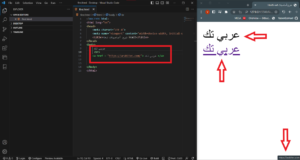
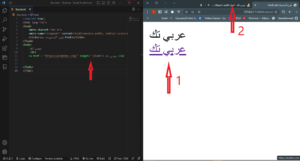
وهي الروابط التي تأخذك لموقع موجود على الإنترنت، حيث أن العنصر a هو المسؤول عن إنشاء الروابط في لغة html5. كما أننا سنقوم بكتابة اسم موقعنا هذا (عربي تك) داخل الموقع الذي أنشأناه مسبقا ضمن العنصر a. وكذلك سنكتبه بدون العنصر a لترى الفرق.
ونضيف على ما سبق أن أهم وسم في هذه التعليمة هو href=”…” الذي يمكنك من كتابة الرابط الذي تود الذهاب إليه عند النقر على الكلام الموجود داخل التعليمة a. وبناءً على ما سبق سنكتب رابط الموقع داخل الوسم السابق وعند تمرير الماوس على اسم الموقع الموجود ضمن العنصر الموضح سابقاً، سيظهر رابط الموقع الذي أدرجناه في أسفل يمين المتصفح. علما أن المتصفح المستخدم هو جوجل كروم.
عند الضغط على كلمة عربي تك المشار بخط أسفلها سننتقل إلى صفحة الموقع الخاص بنا. ولكن يجب الانتباه إلى أن الصفحة الجديدة ستظهر في نفس اللسان من متصفح كروم دون فتح لسان جديد.
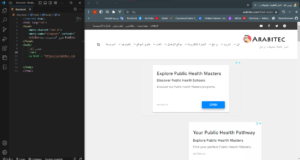
وتجدر الإشارة إلى أن عملية فتح الروابط التشعبية في نفس الصفحة (اللسان) في المتصفح تعتبر غير عملية. لأن العديد منا يحب الحفاظ على الصفحة الحالية وتصفح المواضيع الأخرى في لسان جديد أو صفحة مستقلة.
ويوفر العنصر a هذه الخاصية عن طريق الوسم target=”…” ويضاف بعد الوسم href. ويملأ بالقيمة _blank. تساعدنا هذه الخاصية في فتح موقعنا (عربي تك) في لسان جديد مختلف عن الصفحة الحالية التي يتواجد بها المستخدم.
إنشاء الروابط الداخلية
من المهم أثناء تعلم كيفية إنشاء الروابط في html5 التعرف على الروابط الداخلية، وهي عناوين url (links) خاصة للانتقال بين صفحات الموقع نفسه. فلو فرضنا أن لديك صفحة أخرى تدعى second.html، وتريد الانتقال من الصفحة first إلى الصفحة second باستخدام اسم الصفحة.
هذا ممكن بالطبع كما أننا نرى هذا النوع من الانتقال في المواقع الكبرى والعالمية. كما يكون لكل موقع مجموعة من الصفحات يمكن التنقل بينها مثل الانتقال لصفحة تسجيل الدخول أو صفحة تواصل معنا.
وسنشرح لكم كيفية القيام بهذا التنقل ولكن أولاً يتوجب علينا إنشاء صفحة html ثانية. إذا كنت لا تعرف كيف تنشئ صفحة ثانية تابع مقالنا السابق حول شرح أساسيات لغة html5، وسنسميها second. ونقوم بحفظها في نفس المكان الذي قمنا فيه بحفظ الصفحة first.
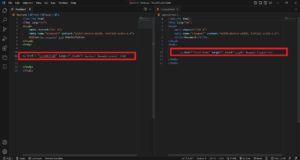
هنا يتوجب علينا تعديل القيمة في الوسم href، عوضاً عن كتابة رابط url سنكتب اسم الصفحة الثانية. وبعبارة أخرى سننشئ رابط باسم second في الصفحة first، ورابط باسم first في الصفحة second كما يلي.
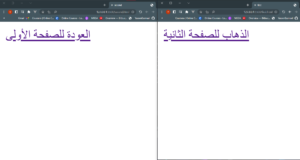
وعند فتح المتصفح ستظهر الكلمات (الذهاب للصفحة الثانية – العودة للصفحة الأولى) في كل من الصفحتين first وsecond، وعند الضغط على الروابط ستذهب للصفحة الأخرى والعودة بسهولة وهذه هي طريقة إنشاء الروابط في html5.
وفي ختام مقالنا عن إنشاء الروابط في html5 نجد أنها تعد من المواضيع المهمة في المواقع المختلفة. ولا بد لأي مبرمج من معرفتها لفهم الطريقة الصحيحة والاحترافية للتعامل مع لغة html5، أتمنى أن يكون المقال مفيدا لكم وسنوافيكم بكل جيد في الأيام القادمة لذا تابعونا.
إقرأ أيضاً:











[…] إقرأ أيضاً: إنشاء الروابط في html5 […]