الصور في لغة html5 – من المواضيع الرئيسية عند بناء أي موقع ويب هو الصور، وكيفية إدراج صورة في موقعنا والتنقل بين الصور. وهذا ما سنناقشه اليوم في مقالتنا حول الصور في لغة html5. كما سنوافيكم بشروحات تفصيلية لجعلكم محترفين في عالم البرمجة. لا سيما أن موضوع الصور نراه في مختلف المواقع عبر الإنترنت.
شرح الصور في لغة html5
أهمية الصور في مواقع الويب
تعتبر الصور في لغة html5 الأساس المستخدم من قبل مواقع الويب الأخرى لعرض الصور المتنوعة في مواقعها. وتعتبر الصور طريقة لافتة لزوار الموقع للتعرف على الخدمات التي يقدمها الموقع.
وعلى سبيل المثال فإن أي موقع تنشئه له غرض محدد فلو كان موقع لشركة طيران لا بد لك من توثيق رحلاتك بصور متنوعة لجذب الزوار. وفي حال كان موقع لمشفى أو موقع تعليمي فلا بد لك من إدراج الصور أو شريط متنقل من الصور لعرض خدماتك.
وترى موضوع الصور أصبح جلياً في مواقع التجارة الإلكترونية، حيث يوفر لك صور للمنتجات التي يقدمها. بالإضافة إلى ألوان متنوعة للمنتج نفسه وأصناف وإصدارات مختلفة منه.
ويمكنك أن ترى ذلك بعينك في موقع أمازون عن البحث عن أي منتج. سترى أنه يعرض لك الصور المتنوعة حول المنتجات المتوفرة. الأمر الذي دفعنا للبحث حول موضوع الصور في لغة html5، والتعرف على تفاصيله كافة.
كيفية إدراج صورة في الموقع
يمكننا إدراج صورة في موقعنا الخاص باستخدام العنصر img، ونلاحظ أن اسم التعليمة مشتق من اسم الصورة بالإنكليزية (image). وللعنصر السابق مجموعة من الوسوم وأولها مصدر الصورة (src)، وهو يدل على مصدر الصورة.
وجدير بالذكر أن العنصر السابق هو عنصر يمكن فتحه وإغلاقه في نفس التعليمة أي على الشكل التالي <img…./> دون الحاجة لكتابة اسم التعليمة مرة أخرى. سنقوم باختيار أي صورة موجودة لدينا على الحاسوب، منوهين إلى أنه يفضل أن يكون لها اسم واضح باللغة الإنكليزية حصراً وننقلها إلى مكان حفظ الملف الخاص بنا.
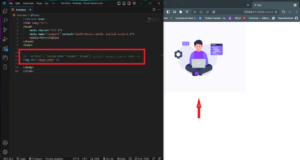
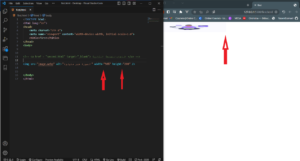
وبعدها سندرجها في موقعنا first.html وللتعرف على كيفية إنشاء ملف html يمكنك الاطلاع على المقال التالي شرح أساسيات لغة html5. وكتابة التعليمة التالية كما هو مبين بالصورة.
سنلاحظ أن الصورة ستظهر في أعلى يسار الصفحة بحجمها الافتراضي، ولا بد من تعليق التعليمات السابقة في الملف first. كما يمكن تعليق (تجاهل) أي تعليمة في لغة html باستخدام الرمز <!–…..–>.
حل مشكلة عدم توفر الصورة
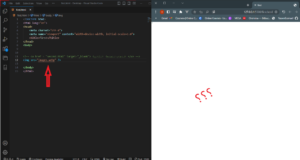
في الكثير من الأحيان عند العمل على موضوع الصور في لغة html5 قد نكتب اسم الصورة بشكل خاطئ، أو نذكر اسم صورة غير موجودة وهذا يؤدي إلى خطأ كما هو مبين بالصورة التالية.
حيث أنني سأقوم بتعديل اسم الصورة لتصبح images، وأنا لا أملك صورة بنفس هذا الاسم بجانب الملف الخاص بي (first). سنلاحظ أن النتيجة ستكون شاشة بيضاء أي أنه لا يستطيع ترجمة التعليمة السابقة وإضافة الصورة.
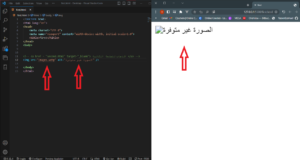
هذا مثال بسيطة ولكن على مستوى موقع كبير مكون من عدة صفحات سيكون الأمر معقداً ولحل هذه المشكلة فإن لغة html5 وفرت لنا وسم جديد يدعى alt=””، لوضع نص أو صورة أخرى بين علامتي التنصيص في حال عم العثور على الصورة للإشارة إلى عدم العثور على الصورة عند تجربة الموقع.
وإذا قمنا بوضع عبارة (الصورة غير متوفرة) في الوسم السابق، مع الحفاظ على اسم الصورة غير الصحيح (images). سنلاحظ أنه سيطبع هذه العبارة على الشاشة.
التحكم بحجم الصورة
يمكننا التحكم بحجم الصور في لغة html5 عن طريق الوسمين التاليين وهما height=”” وكذلك width=””. ويأخذان نوعين من القيم، الأولى قيمة رقمية تشير لعدد البكسلات والثانية قيمة مئوية مثل 60%.
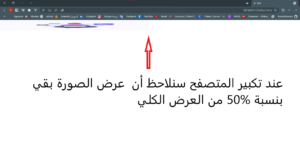
وأنصحكم بتغيير الحجم بالاعتماد على القيمة المئوية لأنها تضيف تجاوب في حال تصغير شاشة المتصفح أو تكبيرها. وسنلاحظ ذلك عند إعطاء عرض بقيمة 50% وارتفاع بقيمة 70 بكسل. ولكننا سنعيد الصورة السابقة لكتابتها الصحيحة لنرى الفارق في الحجم.
إدراج صورة من الإنترنت
قد ترغب في إدراج صورة من الإنترنت عوضاً عن تخزينا في الحاسوب الخاص بك. وهذا ممكن وبسهولة عن طريق تغيير قيمة الوسم src، وبدلاً من وضع اسم الصورة نضع رابط الصورة على الإنترنت. وأولاً نختار صورة من على الإنترنت ونقوم بنسخ رابطها عن طريق الضغط اليميني على الصورة واختيار (نسخ عنوان الصورة).
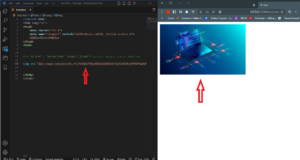
وبعدها نقوم بلصق هذا العنوان في قيمة الوسم src منوهين إلى أن رابط الصورة سيكون طويلاً وكذلك سنعيد الصورة لحجمها الافتراضي وستكون نتيجة التنفيذ كما يلي.
وإلى هنا نكون قد وصلنا إلى نهاية مقال اليوم، وناقشنا موضوع الصور في لغة html5. ولاحظنا أنه يعد من المواضيع المهمة في بناء وبرمجة مواقع الإنترنت، وتابعونا على موقعنا عربي تك للمزيد من الشروحات المفيدة.
إقرأ أيضاً: الجداول في لغة html5













أكتب تعليقك ورأيك