الجداول في لغة html5 – أثناء تصفحنا للإنترنت نرى العديد من التفاصيل في مواقع الويب. ومن مهمتنا كمبرمجين التعرف على البنى التي ساهمت فيها، وهنا يأتي دورنا في لغة html5. التي تعتبر بمثابة هيكل عظمي لمواقع الويب، ونرى الجداول في لغة html5 بنية أساسية لعرض المحتويات والبيانات وفقاً للهدف من الموقع. لذا تابعوا معنا مقالنا هذا للمزيد من التفاصيل.
الجداول في لغة html5
مفهوم الجداول في html5
يمكننا القول بأن الجداول في لغة html5 تعتبر طريقة احترافية لعرض البيانات الخاصة بموقعك. وجدير بالذكر أن عرض البيانات قد لا يكون سببا مقنعاً للبعض، ولكنه أساسي في حال المواقع الكبيرة مثل مواقع التجارة الإلكترونية التي تحوي على آلاف المنتجات. فتخيل معي عزيزي القارئ أن لديك مجموعة أغراض objects لكل منها صنف ورقم منتج خاص ومجموعة ألوان.
وتريد أن تعرضها في موقعك، فيمكنك أن تتخيل الآن وبسهولة مقدار العشوائية والتداخل الذي سيحدث. يتكون الجدول من مجموعة سطور وأعمدة، ويمكن إضافة خصائص معينة لكل سطر على حدى وكذلك لكل عامود.
ونتيجة لذلك تصبح الجداول طريقة تنظيمية للبيانات الخاصة بالموقع. ولا ننسى أنه يمكن بناء موقعك بالكامل على شكل جدول واحد كبير مقسم لمجموعة من السطور والأعمدة بأحجام مختلفة. وهذا ما يجعل تعلم كيفية بناء الجداول في لغة html5 ضرورياً.
كيفية إنشاء جدول في html5
يتم بناء الجداول في مواقع الإنترنت باستخدام التعليمة <table> ويتم إغلاق التعليمة باستخدام </table>. ويمكننا تحديد عدد الأسطر في أي جدول ننشئه باستخدام العنصر <tr> … </tr>، منوهين إلى أن عدد عناصر العنصر السابق يحدد عدد أسطر الجدول.
ولإضافة عامود في الجدول نستخدم العنصر <th> … </th> أو العنصر .<td> … </td> وعدد العناصر السابقة يحدد عدد العواميد في الجدول. نلاحظ معاً أن إضافة الجداول في لغة html5 تعتمد على الأسطر والأعمدة بشكل رئيسي. والفرق بين العنصرين السابقين أن الكلام المكتوب في أسطر العنصر th سيكون أكثر وضوحا من الكلام في العنصر الآخر.
ولإنشاء جدول خاص بنا ندخل إلى ملف ال html5 الخاص بنا، وإذا كنت لا تعرف كيف يمكنك إنشاء ملفك الخاص. يمكنك قراءة المقال التالي حول شرح أساسيات لغة html5، والتعرف على التفاصيل الأخرى.
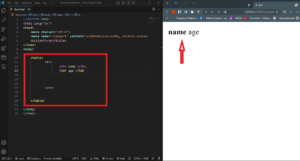
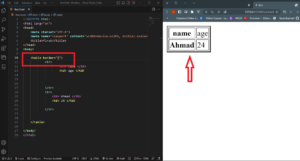
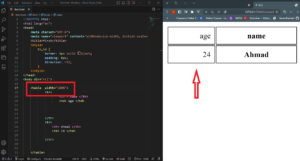
والآن سنبدأ بتجربة ما تكلمنا عنه سابقاً، حيث أننا سننشئ جدول مكون من عمود وسطر واحد، منوهين إلى أن عملية إضافة الأعمدة تتم داخل عناصر السطور. بعبارة أخرى سنبدأ بتعليمة الجدول الرئيسية ومن ثم سننشئ سطر وحيد وبداخله سننشئ عمودين باسم age وname. كما هو موضح بالصورة التالية، وسنلاحظ أن حدود الجدول غير مرئية.
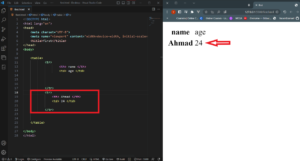
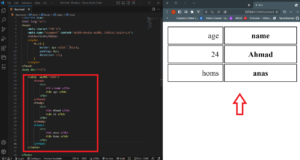
ولتوضيح بنية الجدول سنقوم بإضافة سطر آخر بعدد أعمدة متساوي مع عدد أعمدة السطر الأول. أي سنحتاج إلى تعليمة <tr> أخرى، وبداخلها عامودين باسم ahmad و23 كما توضح الصورة. ونلاحظ أنه رتبها بشكل جدول وبالنسبة للشكل الخاص بالجدول وتنسيقاته فهذه ليست من مزايا لغة html5 ولكن خاصة ب CSS3، وسنقوم بتوضيح شرح مفصل عنها في المقالات القادمة.
إضافة حدود للجداول
يمكننا وبسهولة إضافة حدود للجداول السابقة لتوضيح فكرة الجدول بمجرد النظر إلى نتيجة التنفيذ. وهذا سهل عن طريق الوسم الخاص بالتعليمة <table> وهو border=””، حيث يمكننا وضع قيمة رقمية تدل على عدد البكسلات التي سوف تشغلها حدود الجدول. ولنفترض أننا نريد وضع حدود بمقدار 2 بكسل للجدول السابق فالنتيجة ستكون على الشكل التالي.
التلاعب بأعمدة الجداول
هناك وسوم خاصة لكل عمود في الجدول (td/th)، تساعدنا في تحديد عدد الأعمدة التي سيمتد عليها العامود ذو الوسم المحدد بالنسبة لبقية الأعمدة في الجدول. وتدعى هذه الخاصية ب colspan=”” وتأخذ قيمة رقمية تدل على عدد الأعمدة التي سوف يمتد عليها العامود المحدد.
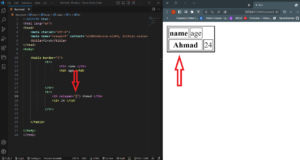
وسوف نقوم بتطبيقها بشكل مباشر في مثالنا على السطر الثاني وتحديدا في العامود الأول منه (Ahmad)، بضبط قيمة الوسم السابق على 2 وستكون النتيجة كما هو موضح بالصورة. ونتيجة التنفيذ هي أن العامود الذي يضم القيمة السابقة سيمتد على مجال عمودين من أعمدة الجدول والقيمة 24 ستنزاح إلى خارج الجدول وبالتالي في السطر الثاني سيكون لدينا 3 أعمدة على خلاف العمود الأول.
التلاعب بأسطر الجدول
وعلى نفس السياق السابق في الأعمدة يمكننا باستخدام الوسم rowspan=”” التلاعب بعدد الأسطر التي يمتد عليها عمود ما. وهو وسم يضاف للعناصر الخاصة بالأسطر أيضاً (td/th)، وسنطبقها في المثال السابق بعد إعادة المثال السابق إلى حالته الأولية وإضافة الوسم للسطر الأول من الجدول السابق. حيث أنه سيمتد على السطور البقية بمقدار القيمة المحددة.
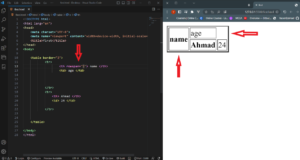
وسنحددها بمقدار 2 لنجد أن العمود والسطر الأول الذي يحويان القيمة name سيمتد على مستوى السطرين. وبالنسبة للسطر الثاني الذي يحوي على عمودين سينزاح بمقدار عمود واحد لليسار تعويضاً عن المكان الذي شغله العمود والسطر الأول (ahmad).
إضافة بعض التنسيقات للجدول
سنقوم في هذا الجزء من مقالنا الجداول في لغة html5 بتوضيح كيفية إدراج بعض التنسيقات الخاصة للجداول باستخدام CSS3. منوهين إلى أن هذه العملية سنوضحها مفصلاً في المقالات القادمة. وتعتمد عملية التنسيق على التعليمة style ومكانها قبل تعليمة ال body الخاصة بجسم الموقع.
وبداخلها يتم تحديد العنصر الذي نريد إضافة تنسيق له وتحديد التنسيق ضمن أقواس متعرجة، حيث أننا سنحدد حجم الحدود وشكلها ولونها باستخدام السطر التالي (1px solid black). وحجم التباعد بين حقول الجدول باستخدام الخاصية padding. والاتجاه الخاص بالصفحة باستخدام الخاصية direction وتأخذ القيمتين rtl (right to left) وltr (left to right) وسنحددها مرة أخرى للتاغ body.
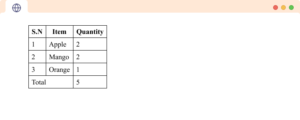
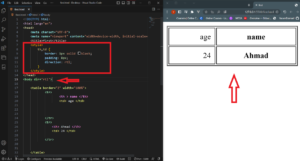
كما أننا سنقوم بتحديد عرض للجدول باستخدام الوسم width=100% في التعليمة table، وسيظهر الجدول على طول الصفحة بالخصائص السابقة كما هو مبين بالصورة التالية.
وبناءً على الشكل السابق نرى أن حدود الجدول لم تتغير وذلك يعود لأن تعليمة ال border المحددة للجدول ستهيمن على التنسيق الموضح في التعليمة style. وبحذف الوسم border، من تعليمة الجدول سيظهر الفرق في الشكل كما هو موضح بالجدول.
عملية تنظيم الجدول
إن الجداول في لغة html5 تمتلك بنية تنظيمية عن طريق مجموعة تعليمات خاصة، وتعتبر مفيدة في حالة الجداول الكبيرة. وهي التعليمات thead وtbody وtfoot ونرى أن الأولى على الترتيب مسؤولة عن الجزء العلوي من الجدول.
أما الثانية فمسؤولة عن جسم الجدول والأخيرة مسؤولة عن الجزء السفلي من الجدول. وتوضع داخل تعليمة ال table، وبالعودة للكود السابق وإضافة سطر جديد بأي قيم تريدها. سيتوجب عليك وضع تعليمات الأسطر والأعمدة بداخل هذه التعليمات الثلاث.
وحقيقة الأمر أنه لن يحدث أي تغيير في شكل الجدول أو مضمونه، ولكنها طريقة تنظيمية متبعة بين المبرمجين لفهم الجداول. كما أن دورها الرئيسي يبرز عند وضع تسميات للأعمدة في الجدول.
وفي ختام مقالنا عن الجداول في لغة html5 نلاحظ أنها تعد من البنى المهمة والرئيسية التي تشكل خطاً عريضاً من خطوط اللغة. بسبب دورها المهم في تنظيم طريقة العرض التي تساعد في إنتاج شكل جذاب للبيانات بالتعاون مع بعض التنسيقات الأخرى. أتمنى أن يعجبكم المقال وتابعوا موقعنا عربي تك للمزيد من الشروحات المميزة والفريدة.
شاهد الدرس بالفيديو على قناتنا في يوتيوب
إقرأ أيضاً: شرح أساسيات لغة html5














أكتب تعليقك ورأيك