إنشاء القوائم باستخدام html5 – تعتبر القوائم من العناصر المهمة في لغة html5، نظراً لدورها الترتيبي في عرض البيانات من جهة، ولإعطاء تنسيقات جذابة للمستخدمين. الأمر الذي دفعنا للبحث في كيفية إنشاء القوائم باستخدام html5. لذا تابعوا معي هذا المقال للتعرف على التفاصيل الأخرى.
شرح طريقة إنشاء القوائم باستخدام html5
مفهوم القوائم في البرمجة
القوائم باللغة العربية أو lists بالإنكليزية عبارة عن مجموعة من البيانات يتم عرضها بطريقة مرتبة وفق نقاط سوداء ترتيبية أو أرقام. وتمكن أهمية القوائم في طريقة العرض لا سيما عندما يكون لديك الكثير من البيانات لتعرضها في الموقع.
وتبقى طريقة إنشاء القوائم باستخدام html5 من أهم المواضيع التي يجب التعرف عليها. بعد تعلم وشرح أساسيات لغة html5، وهناك عدة أنواع من القوائم سنقوم باستعراضها في مقالنا هذا بهدف تغطية المعلومة بشكل كامل لتصبح محترفا بها.
كيفية إنشاء قائمة في html5
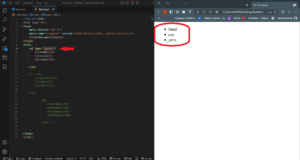
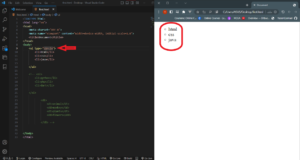
والآن سنقوم بتوضيح الطريقة الصحيحة للتعرف على كيفية إنشاء القوائم باستخدام html5، ويتم ذلك عن طريق التعليمة <ul>…</ul> وبداخلها يجب كتابة التعليمة <li>…</li> عدد معين من المرات بما يخدم الهدف من إنشاء القائمة.
أو عن طريق التعليمة <ol>…</ol> وبداخلها التعليمة <li>…</li>. والفرق بين هاتين التعليمتين هو أن الأولى (<ul>) تعني قوائم غير مرتبة (unorder lists)، أما الثانية (<ol>) فتعني قوائم مرتبة (order lists).
ولملاحظة الفرق بين القائمة الأولى والثانية سنقوم بإنشاء ملف html5، وكتابة التعليمات السابقة بداخله. ويمكنك التعرف على تعليمات html5 عن طريق المقال التالي شرح عناصر html5.
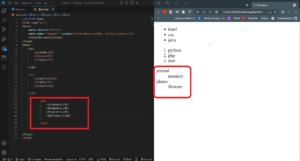
وسنلاحظ معاً أن القوائم المرتبة ستظهر بياناتها على شكل تعدادات رقمية أما القوائم غير المرتبة ستظهر على شكل نقاط مستديرة سوداء. كما هو مبين بالشكل التالي.
كما وتوجد طريقة أخرى لإنشاء قائمة باستخدام العنصر <dl>…</dl> وبداخله العنصر <dt>…</dt>. ويمكن أن نضع بجانب التعليمة السابقة (dt) العنصر <dd>…</dd>، وتفيد هذه الطريقة في اختيار ترتيب للعناصر المعروضة.
أي عندما تريد أن تضع تعدادا ينتمي لتعداد سابق، فإن الطريق السابقة ستفي بهذا الغرض. وسنوضح ذلك بمثال يوضح الحيوانات وأسماؤها والنباتات وأسماؤها، فهذه الطريقة نراها في المراجع العلمية بكثرة كما هو مبين في الشكل.
فهرسة القوائم غير المرتبة
يمكننا التطرق الآن إلى موضوع الفهرسة الخاصة بالقوائم غير المرتبة (ul). حيث وجدنا في مثالنا السابق أن هذه القوائم معروضة باستخدام دوائر سوداء ذات حجم صغير ويمكن تغيير ذلك.
يمكننا جعلها على شكل مربعات سوداء بإضافة الخاصية type=”square” للعنصر ul. وستظهر مكان الدوائر السوداء بمربعات سوداء كما هو موضح بالشكل الآتي.
ويمكننا تغيير ذلك بتغيير القيمة الموجودة في الخاصية type إلى circle وبهذا ستصبح على شكل دوائر مفرغة من الداخل. أي يمكننا تغيير الفهرسة الخاصة بنا .
ولإعادتها إلى شكلها الأصلي بدوائر سوداء معتمة نستخدم القيمة disk في الخاصية type. أي ستعود إلى حالتها الافتراضية السابقة. كما هو موضح بالشكل التالي.
فهرسة القوائم المرتبة
كما ذكرنا سابقا عند إنشاء القوائم باستخدام html5 يمكن تغيير فهرسة القوائم وهذا ينطبق على القوائم المرتبة أيضاً. ويتم ذلك بإضافة الخاصية type=”” أيضاً لها، وتأخذ مجموعة من القيم.
ومن قيمها حرف A ليبدأ الترتيب باستخدام الأبجدية الإنكليزية الكبيرة وكذلك حرف a لتبدأ بالأبجدية الإنكليزية الصغيرة. ويمكن تحديد القيمة I أو i لتبدأ بها وتكرارها كما هو مبين بالشكل التالي.
وبالنسبة للحالة الافتراضية وهي الأرقام يمكن إدراجها في الخاصية type=”1″، وتمتلك التعليمة <ol> خاصية أخرى تدعى start=””، لتحديد الرقم الذي سيتم البدء منه. وهذا ينطبق على جميع الحالات السابقة.
وإلى هنا نكون قد وصلنا إلى ختام مقالنا حول إنشاء القوائم باستخدام html5، منوهين إلى ضرورة هذه البنية في العديد من الأعمال التي سنراها في الفيديوهات القادمة. أتمنى أن يكون مقالنا أعجبكم ولا تنسوا متابعة موقعنا عربي تك للمزيد من التفاصيل حول أهم الشروحات التقنية.
إقرأ أيضاً: إنشاء الروابط في html5













أكتب تعليقك ورأيك