تصميم واجهات المواقع والتطبيقات – إذا كنت من الأشخاص الذين يملكون موهبة في تصميم المواقع المختلفة والتطبيقات دون الحاجة لكتابة الأكواد الطويلة فإن برنامج Adobe Xd هو الخيار الأفضل لك. مع تطور التقنيات المختلفة والمتنوعة، ظهرت الحاجة لتصميم واجهات مواقع الويب والتطبيقات كنوع من الفن الذي يمثل إبداع المصمم. وفي مقال اليوم سنتعرف على أهم البرامج في هذا المجال.
شرح طريقة تصميم واجهات المواقع والتطبيقات
تعريف ببرنامج Adobe Xd
من أهم البرامج المستخدمة حديثاً في تصميم واجهات المواقع والتطبيقات بسبب السهولة التي يوفرها للمستخدمين والمبرمجين. وهو عبارة عن برنامج حاسوبي يعمل على الأجهزة المكتبية والمحمولة بهدف توفير إمكانيات تصميم واجهات المواقع والتطبيقات بطريقة فريدة ومميزة دون الحاجة لكتابة الأكواد والدخول في تفاصيلها وهو تابع لشركة Adobe الشهيرة.
أدوبي اكس دي أو Adobe Xd من البرامج الموجهة لخدمة مجال تصميم UI/UX، وهو يمثل User Interface/User Experience. والمقصود ب User Interface (UI) هو واجهة المستخدم بأفضل شكل ممكن، أي التصميم الأفضل والمريح للعين من ناحية النظر وتناسق الألوان مع بعضها البعض واختيار الألوان التي تناسب الهدف من الموقع.
على سبيل المثال يتوجب على من يرغب بدخول سوق تصميم واجهات المواقع والتطبيقات باستخدام برنامج Adobe Xd أن يعلم بأن اللون الأخضر يستخدم للمواقع التي تهدف للحفاظ على البيئة أو المواقع المتخصصة بالصيدليات البيئية ومستحضرات التجميل.
كما أن لكل لون معنى خاص به يجب على المصمم معرفتها لتوفير واجهة مستخدم ملائمة وفريدة وجذابة. أما User Experience(UX) فهو توفير تجربة مستخدمة سهلة ومرنة وبسيطة كتموضع الأزرار وغيرها من التفاصيل الأخرى.
حيث أن تصميم واجهات المواقع والتطبيقات ببرنامج Adobe Xd يوفر جميع ما ذكرناه سابقا عبر واجهة واحدة سهلة الاستخدام. كما أنها من توفر جميع الأدوات التي يحتاجها المصمم لتصميم واجهات المواقع والتطبيقات.
شرح استخدام برنامج Adobe Xd
يتميز البرنامج بالعديد من المزايا المتنوعة والمختلفة التي تساعدنا في تصميم واجهات المواقع والتطبيقات. كما أنه يمكنك استخدامه عبر الخطوات التالية:
أولاً: تحديد مساحة العمل الخاصة بك
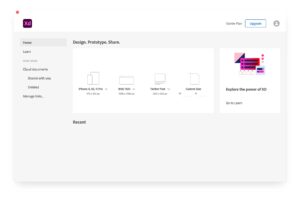
وهو عبارة عن الشكل الذي تود بناء تصميمك الخاص بداخله بأحجام قياسية، ويوفر البرنامج مجموعة افتراضية من الأشكال لتصميم واجهات المواقع والتطبيقات. وهي أربعة أشكال مقسمة على الشكل التالي:
- شكل مخصص لتطبيقات الآيفون والموبايل بحجم px 390×844.
- شكل مخصص لمواقع الويب المختلفة بحجم افتراضي px 1920×1080.
- شكل مخصص لإنشاء Instagram story بحجم يصل إلى px 1920×1080.
- شكل مخصص بحجم يختاره المصمم.
عند اختيار الشكل المناسب يظهر في اللوحة الخاصة بالبرنامج وعندها يمكنك البدء بتصميمك الخاص. منوهين إلى أنه يمكن اختيار الأحجام وفقاً لأنوع الأجهزة التي ستشغل التطبيق أو الموقع الذي سنقوم بتصميمه.
وعند اختيار الشكل الذي نريده وفقاً للهدف من تصميمنا سيظهر الشكل كما في الصورة التالية:
ثانياً: البدء بالتصميم الداخلي
ويمكن ذلك عن طريق رسم المربعات والمستطيلات والأشكال المختلفة داخل مساحة العمل الخاصة بك. كما توجد العديد من الأشكال الجاهزة في برنامج Adobe Xd تساعدنا في تصميم وجهات المواقع والتطبيقات من جهة اليسار داخل المربعات السوداء.
وجدير بالذكر أن الأدوات تتوزع على جانبي مساحة العمل، حيث يمكنك ملاحظة الحقول Design و Prototype و share على اليسار عند إشارة السهم. ومن جهة اليمين يمكنك أن ترى رمز تشغيل يشبه ذلك الموجود في الفيديوهات والمستخدم لعرض الشكل النهائي بعد الانتهاء من التصميم.
فضلاً عن نسبة مقياس الرسم المستخدم، التي تساعدنا في حساب الأحجام وإعادتها لوضعها القياسي في حال التكبير والتصغير. ويمكنك التحكم بالألوان الخاصة بالمكونات التي أضفتها وعليه بناء وتصميم المواقع والتطبيقات بسهولة.
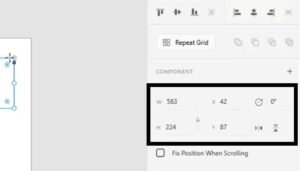
ثالثاً: التحكم بخصائص الأشكال
عبر برنامج Adobe Xd يمكنك التحكم بشكل يدوي بالحجم الخاص بكل مكون تضيفه. حيث يوفر البرنامج حساب العرض والطول والبعد الأفقي والعامودي باعتبار أعلى يسار مساحة العمل هي مركز الإحداثيات.
كما أنه يمكنك التحكم بالشفافية الخاصة بألوان العناصر لتظهر بشكل باهت يتخلله اللون الخاص بمساحة العمل في الخلفية. وتكمن أهمية هذه الخاصية عند تلوين المكونات التي تقوم بتصميمها، وهذا ما ستلاحظه في الصورة التالية.
ويمكنك تحديد اللون الذي تريده في أسفل مربع الألوان الظاهر بالصورة السابقة ويمكنك كتابته بصيغته الست عشرية أو انتقاء اللون المفضل لديك عبر تمرير الفأرة على لوحة الألوان واختيار اللون والتدرج الخاص به.
وبالنسبة للز الموسوم بكلمة Border فهو يساعد في وضع حدود سوداء للشكل المحدد. ويمكنك أيضاً تغيير اللون الخاص بالحدود وجعلها بسماكة معينة أو ذات شكل خاص بك. وهذا ما يعود للمصمم وخبرته.
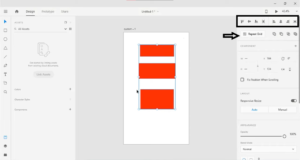
رابعاً: المحاذاة
من الخصائص الهامة لمجموعة من الأشكال لتظهر بنسق واحد وعلى استقامة أفقية أو عمودية منتظمة. كما يوفر برنامج Adobe Xd هذه الميزة عبر مجموعة من خيارات المحاذاة التي تفيد على وجه الخصوص عند تصميم مجموعة أزرار على سطر واحد أو صور متنوعة على نسق متشابه ويتوضح ذلك بالخيارات الموضحة في المربع الأسود.
ومن جهة أخرى يمكن تقسيم مساحة العمل إلى مجموعة كبيرة من المربعات الصغيرة لتصبح مشابه لشبكة الإحداثيات. ويمكن للمصمم عندها التحكم في المحاذاة بمجرد النظر إلى المربعات المبينة ومحاذاة الأشكال عليها. وهذا ما يوفر الزر Repeat Grid.
خامساً: تكاملية الأشكال
يمكن للأشكال المتنوعة أن تتكامل معاً لتصنع شكلاً فريدا عبر دمج الأقسام الموضوعة فوق بعضها وحذف الأقسام المنفردة أو العكس. ويمكن إسقاط هذا بشكل واقعي في برنامجنا عبر الخيارات الموضحة في الصورة التالية.
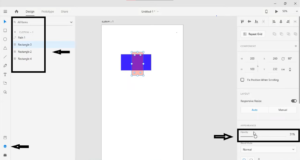
سادساً: شفافية العناصر
من الخصائص الفريدة والرئيسية للمصممين أثناء عملهم، حيث يعتمد مفهوم الشفافية على الطبقات. والطبقة في التصميم تعني أحد العناصر التي تم تصميمها حيث يمكن ترتيب الطبقات فوق بعضها وإضافة الشفافية لها لتظهر بمنظر لافت وفريد.
ويمكن تحقيق ماسبق عبر الزر الموجود في أسفل يسار الصورة ومن ثم التحكم بالطبقات التي نريدها وترتيبها أو جمعها. كما يمكننا معرفة المزيد من الخيارات عبر الضغط بالزر اليميني على مجموعة الطبقات المختارة ومعاينة الخيارات الموجودة التي تعتبر رئيسية في تصميم واجهات المواقع والتطبيقات.
سابعاً: الإضافات أو Plugin
الآن وبعد أن تعرفنا على الإمكانيات التي يوفرها برنامج Adobe Xd في تصميم واجهات المواقع والتطبيقات، يمكننا البدء بالإضافات الخاصة به. حيث تعتبر من الأدوات المساعدة في البرنامج التي تسهل عملية التصميم.
كما توفر الإضافات أشكال جاهزة يمكن إضافتها إلى التصميم مثل جرس الإشعارات الذي نراه في تطبيق فيسبوك أو تساعدنا في إدراج أشكال ثلاثية الأبعاد والعديد من المزايا المختلفة والمتنوعة وبعض الإضافات مدفوعة وبعضها الآخر مجاني.
كيفية تحميل برنامج Adobe Xd
يمكنك استخدام برنامج Adobe Xd لتصميم واجهات المواقع والتطبيقات بشكل سحابي مجاناً أي دون الحاجة لتحميله عن طريق الموقع الرسمي لشركة Adobe عبر الرابط المباشر من هنا. منوهين إلى أنه يجب عليك أن تسجل دخولك في موقع Adobe أولاً.
وفي ختام مقالنا عن Adobe Xd نلاحظ أنه يعد من أهم وأفضل البرامج في عالم التصميم. كما أنه يوفر مجموعة واسعة من الأدوات المختلفة التي تعبر أساسية في عمل أي مصمم. أتمنى أن يعجبكم المقال وتابعوا موقعنا مدونة عربي تك التقنية Arabitec.com للمزيد من المعلومات والشروحات التقنية.
إقرأ أيضاً: ايقونات مجانية جاهزة للتحميل من عشرين مصدر مختلف ! حملها الآن بالمجان





















أكتب تعليقك ورأيك