لا شك ان أغلب اصحاب المواقع الكبرى يعانون من الووردبرس لأنها تسبب ضغط عالي على السيرفر ولود مرتفع وهذا يؤدي الى زيادة الأخطاء وبطء التصفح واحياناً توقف الموقع بالكامل.
أحمد حموة تطرق الى هذا الموضوع في مدونته التقنية الخاصة التي تحمل اسمه عارضاً مجموعة من الحلو ننقلها لكم في سوالف: تسريع الووردبريس يعتمد على أكثر من طريقة فهناك طرق تعتمد على الإضافات وأخرى على قواعد البيانات وأخرى على كيفية التعامل مع السكربت نفسه!

عن طريق الإضافات:
الإضافات تغير من طريقة عمل الووربريس الأصلية بشكل كبير. الإضافات بوجه عام قد تساعدك على جعل موقعك أفضل، أجمل وأسرع!
-
WP Super Cache
يتم معالجة ملفات PHP بشكل كامل قبل تحميل صفحاتها، عملية المعالجة هى ما يؤخر تحميل الصفحة. هذه الإضافة تقوم على تحويل ملفات PHP إلى صفحات مؤقتة من نوع HTML وبالتالي لا تحتاج لمعالجة ويتم تحميلها مباشرة. (رابط الإضافة)
-
Optimize DB
من إسمها فهى تقوم بعمل Optimization أو تحسين لأداء قاعدة البيانات. طبعاً يمكنك الدخول على قاعدة البيانات والقيام يدوياً بنفس المهمة.
ولكن جاءت هذه الإضافة لمن لا يملك خبرة في التعامل مع قواعد البيانات. (رابط الإضافة)
-
DB Cache
تقوم بتخفيف الحمل على معالجات البيانات بسيرفر الموقع عن طريق تغيير طريقة معالجة إستعلامات الجداول بقاعدة البيانات. (رابط الإضافة)
-
CDN Tools
تقوم مكتبات الجافاسكربت والميديا بعمل حمل خرافي وكبير على المعالجات. هذه الإضافة تقوم بتحميل ملفات الجافاسكربت الخاصة بك من سيرفرات أخرى تستطيع إحتمالاها كجوجل. (رابط الإضافة)
عن طريق بعض الخطوات والنصائح:
إذا كنت مثلي لا تحب إستخدام الإضافات كثيرا فهناك بعض الحلول التي تستطيع عملها بنفسك لتسريع أداء المواقع التي تدار بواسطة ووردبريس..
بعض هذا الحلول قد تقوم بها مرة واحدة أو يمكنك القيام بها بصفة دورية لتصبح عادة عندك تقوم بها كل فترة كالنسخ الإحتياطي ![]()
-
الإهتمام بالتحديثات
يقوم القائمين على ووردبريس بإصدار تحديثات بصفة دورية كل فترة. قد تكون عبارة عن تحديثات أمنية، إصلاح لأخطاء تكويد، إضافة خصائص أو وظائف أخرى للووردبريس،..إلخ
ويحتوي كل تحديث -تقريباً- على تغييرات في الأكواد لإصلاح وتحسين أداء السكربت ليعمل بشكل أسرع. لذلك الحرص على تحديث السكربت لأحدث إصدار يعد من أهم النصائح.
-
تجنب إستخدام الإضافات قدر الإمكان
الإضافات هى سلاح ذو حدين فمع كل الخيارات التي “تضيفها” للووردبريس إلا إنها قي النهاية عبارة عن أكواد PHP إضافية وتحتاج لتخصيص وقت لها للمعالجة قبل التحميل – كما إنها تستخدم الباندويدث الخاص بموقعك. لذا فالحل الأمثل هو إستخدام الإضافات في أضيق الحدود. لو بإستطاعتك عمل شيئ من غير إستخدام الإضافات فقم به وإستغن عنها!
-
قم بحذف جميع الإضافات الغير مستخدمة أو مهمة
كما أشرت بالنقطة السابقة على وجوب إستخدام الإضافات في أضيق الحدود. لذا قم بتعطيل وحذف أى إضافة غير مهمة أو غير مستخدمة.
فموقعك لا يحتاج للمزيد من الأكواد الغير مفيدة لتزيد الحمل عليه.
-
قم بتعطيل المراجعات التلقائية
المراجعات التلقائية جيدة جدا للمواقع التي تحتوي على أكثر من كاتب.. لكن هل هي مفيدة حقا للمواقع الشخصية أو المواقع ذات الكاتب الواحد؟
تقوم المراجعات التلقائية بإنشاء صف جديد بالجدول wp-posts بقاعدة البيانات كل مرة تتم عملية حفظ تلقائي مما يؤدي لبطء شديد بالموقع لكثرة الصفوف المنشئة.
يمكنك تعطيلها عن طريق إضافة السطر التالي بملف wp-config.php
define('WP_POST_REVISIONS', false);
-
قم بتنظيم قاعدة البيانات
بعد فترة من الإستخدام وإنشاء الجداول وحذفها عن طريق السكربت أو الإضافات، تصبح قاعدة البيانات أشبه بغرفتي (:$) مقلوبة دائما رأسا على عقب، غير مرتبة وصعب التحرك بها بسرعة ![]()
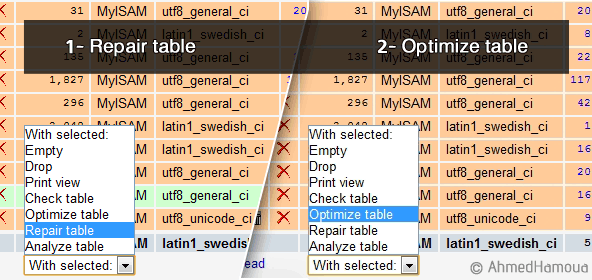
أسهل طرق التنظيم أو ترتيب قاعدة البيانات هو الدخول عليها وإصلاحها عن طريق الخيار Repair ثم تنظيمها عن طريق الخيار Optimize
-
قم بعمل Optimization لملفات الـ CSS الخاصة بتصميم موقعك
ما هو CSS Optimization ؟
من يعرف هذا المصطلح فإنه يعرف ما هي أهمية هذا المصطلح في مجال تصميم المواقع. الصراحة رأيت في الإنترنت نصائح كثيرة بخصوص هذا المصطلح و لكني للأسف لم أجد حتى الآن من يشرح الفكرة نفسها أو على الأقل عربياً.
بإختصار شديد هي خطوة يتم عملها لتقليص حجم ملف الستايل الخاص بالتصميم ليتم تحميل الصفحة بشكل أسرع و بالتالي يتم تحميل الموقع كامل بشكل أسرع وهى شئ أساسي في التصميم من وجهة نظر الزائر و بالتالي من وجهة نظر العميل إذا كنت تفكر في العمل كمصمم أو مطور ويب محترف.
مثال سريع على الـ CSS Optimization
لنفرض أن لديك ملف Style.css أو أياً كان إسمه و يحتوي على الأكواد التالية:
.header {
background-color:#65CB40;
padding:5px 3px 5px 3px;
color:#D1303C;
}
.body {
background-color:#FFFFFF;
color:#000000;
}
لنلاحظ بعض الأخطاء في التكويد و التي يجب الإنتباه لها قبل حتى التفكير في عمل CSS Optimization. اولاً لماذا نكتب كود اللون الأسود أو الأبيض كاملاً مع اننا يمكنا كتابة أول ثلاث حروف فقط كالتالي #FFF أو #000
و هذا بالضبط ما يتم عمله في الـ CSS Optimization. طبعاً ليس هذا فقط فهذه مبادئ و يتم عملها للكسالى أو المبتدئين فقط الذين لا يعلمون بعض خصائص CSS الرهيبة. وعند الإستكمال مع الألوان لنأخذ مثال درجة من درجات اللون الوردي الغامق أو أياً كان اسمه و لنوضح هو اللون الـPINK و كوده في CSS هو #FF33CC ، هل لاحظت تكرار ثلاثة حروف مرتين ؟ إذا لماذا التكرار تستطيع كتابته #F3C و على CSS عمل الباقي.
ثانياً نلاحظ في الكود السابق ذكره القيمة padding:5px 3px 5px 3px و للعلم القيم كالتالي من اليمين إلى اليسار ( أعلى Top | يمين Right | أسفل Bottom | يسار Left )
وهي في حد ذاتها إختذالاً للكود
Padding-top:5px;
padding-right:3px;
padding-bottom:5px;
padding-left:3px;
لتصبح كما ذكرنا سابقاً و لكننا يمكننا إختذالها بشكل أكبر لتصبح
Padding:5px 3px;
ثالثاً ستلاحظون المسافات المتباعدة بين السطور و هذا خطأ شديد فالسطر الواحد يساوي تقريباً 1 بايت Byet و نحن في أمس الحاجة لتوفير كل بايت ممكن دون المساس بجودة أعمالنا. لذلك لنلغي السطور و لو أمكن كتابتها كلها في سطر واحد و بعد عمل Optimization سيصبح الملف بهذا الشكل
#header{background-color:#65CB40;padding:5px 3px;color:#D1303C}#body{background-color:#FFF;color:#000}
بإختصار شديد القاعدة تقول حروف أقل >> مساحة أصغر >> تحميل أسرع للملف و يجب عليك أن تتبعها ليصبح عملك أكثر إحترافية فكما يُقال نحن اليوم في عصر السرعة.
و لن أطيل في شعار CSS Optimization و الذي يشبه شعار مكتبة الجافا Jquery و هو أكتب أقل و أفعل أكثر و للمزيد عن بعض خصائص CSS لكتابة أقل تفضل بزيارة هذه التدوينة بمدونة CSSeven
طبعاً لقصر الملف يسهل عليك كتابته في سطر واحد و لكن ماذا عن التصاميم المعقدة و التي تأخذ منك أكثر من 500 سطر و أكثر. هنا يأتي دور خدمات CSS Optimization
و هناك الكثير من المواقع التي تقدم الخدمة بشكل مجاني مثل
و لن أشتتكم بين المواقع الكثيرة فهناك من قام بالإختبارات بالنيابة عنا و هو موقع Blogging Pro و تستطيع الإضطلاع على نتائج الإختبارات بشكل كامل بزيارة رابط تدوينتهم عن هذا الموضوع و ذلك عن طريق إستخدام أكثر من ملفات CSS لمواقع مشهورة و تجربتها على المواقع السابق ذكرها و ملاحظة الفرق بينها و كان الأفضل بينها Icey’s CSS Compressor و الذي أستخدمه و قد قام بتقليص حجم الملفات بنجاح بنسبة 53.91% و تستطيع رفع الملفات له أو إضافة الكود بشكل يدوي و لديه كثير من الخيارات مثل تغيير أسماء الألوان الطويلة لأكواد hex و تقصير الأكواد الطويلة لأكواد قصيرة و تحويل صيغ الألوان RGB إلى أكواد hex و إزالة القيم المصفرة الغير مفيدة من margins و padding ، و بعد الإنتهاء تستطيع طلب عرض إحصائيات العملية لتعلم كم وفرت من مساحة الملف دون الإخلال بالتصميم.
في النهاية أقتبس مرة أخرى من مدونة CSSeven
اجعل optimization آخر مرحلة في كتابة ملفات css (لا تنس هذا مطلقا)
-
قم بعمل Optimization للصور
تعد الصور من أهم الملفات التي تلتهم الباندويدث.. وتطيل من فترة تحميل الصفحة.. لذا لا تهمل الصور وقم بحفظها بطريقة ملائمة للوب بأحجام صغيرة وجودة ملائمة.. مثل إستخدام الخيار Save For Web & Devices لحفظ الصور والتصاميم بالفوتوشوب.
قم بتقسيم المواضيع/التدوينات الطويلة
إستخدام الكود
لا تنسى إزالة النقطة بين next و page وإلا لن يعمل الكود. هذا الكود سيقوم بعمل صفحة جديدة أو تقسيم المحتوى لصفحات وعندها ستحصل على الفرصة للتركيز على المحتوى الجيد والمنمق دون الخوف من كتابة مقال طويل يستغرق وقت كبير في التحميل.
الخلاصة
على عكس بعض السكربتات ومنصات التدوين الأخرى فالووردبريس يسهل على المستخدمين عملية تسريع الموقع وتنظيمه وصيانته.
قم بإتباع النصائح وستجد تغييرا ملحوظا في أداء الموقع بإذن الله. ![]()
المصدر: مدونة أحمد حمودة











جزاك الله خير
فعلا معلومات قيمة
لكن سؤال ما هى افضل شركة سيرفرات عربية