
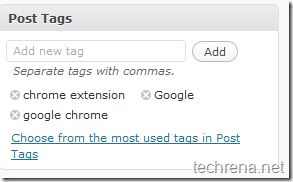
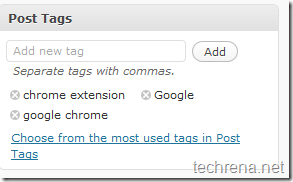
الوسوم في ووردبرس
هل أنت من مستخدمي سكربت #ووردبرس للتدوين؟
هل واجهتك مشكلة مع قالب معين تتمثل بأن هذا القالب لا يعرض #الوسوم في صفحة قراءة التدوينة؟
هذا الأمر سيضر بمدونتك فالوسوم لها علاقة قوية بمحركات البحث وقدرتها عجيبة على جلب الزوار.
لذلك سيكون من المفيد أن تتعلم كيف تضيف كود الوسوم يدوياً إلى القالب ليظهر أمام أعين الزوار في كل تدوينة من تدويناتك.
الأمر بسيط ولا يحتاج إلى خبرة
أدخل إلى لوحة تحكم الووردبرس (يجب أن تتمتع بصلاحيات المدير)
ثم أدخل على المظهر > المحرر

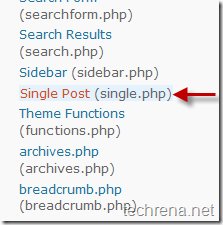
ملف التدوينة المنفردة في ووردبرس
هنا ستجد أمامك ملفات القالب الذي تستخدمه والذي سنقوم بالتعديل عليه
فتش بين الملفات عن ملف يحمل اسم “single.php”
اضغط عليه وانتظر ليفتح أمامك
الآن اختر المناسب المناسل لك في القالب لعرض الوسوم.. لكن انتبه لا يمكنك وضع الكود بين علامة الأمر البرمجي ?> لذلك فتش عن علامة غلق الأمر <? وهنا ضع الكود لكيلا يتعارض مع أوامر القالب ويتسبب ذلك بتعطيله.
تتساءل اي كود ستضع.. لا تقلق
لقد جلبت لك كود الوسوم للوردبرس بعدة أشكال
الشكل الاول: الوسوم منفصلة عن بعضها بفاصلة فقط وهو الشكل الكلاسيكي الذي اعتدنا عليه
<p><?php the_tags(); ?></p>
الشكل الثاني للوسوم أيضاً لكن هذه المرة تم الفصل بين كل وسم وآخر بالأسهم
<?php the_tags(‘Social tagging: ‘,’ > ‘); ?>
أو يمكنك وضع نقطة بين كل وسم وآخر باستبدال السهم ‘>’ بالنقطة التالية ‘ • ’
الشكل الثالث والأخير عرض الوسوم بشكل لائحة
<?php the_tags(‘<ul><li>’,'</li><li>’,'</li></ul>’); ?>
لا تنس أن تأخذ نسخة من القالب قبل أي تعديل للاحتياط في حال وقوع خطأ.










أكتب تعليقك ورأيك