تقسيم مشاركات بلوجر الطويلة – قد تكون قد كتبت مشاركة طويلة جدا وترغب في تقسيم المشاركة إلى صفحة مختلفة لتقليل من ملل القراء. قبل التوجه إلى كيفية القيام بذلك، يمكنك معرفة فوائد تقسيم مشاركات المدونات الطويلة إلى صفحات مختلفة أو متعددة في Blogger
فوائد تقسيم مشاركات بلوجر الطويلة إلى صفحات متعددة
- سيؤدي تقسيم المشاركات الطويلة إلى جعل المشاركات التي تركز على الصور تبدو أفضل.
- سيعطيك نشر مشاركاتك المزيد من فرص مشاهدة للإعلانات.
- سيؤدي تحديد صفحات المشاركات الطويلة إلى زيادة عدد مرات مشاهدة الصفحة.
- يجعل الأمر أكثر سهولة لقراءة مشاركاتك الأطول.
- يمكنك استهداف كلمات رئيسية مختلفة لصفحات مختلفة.
- يؤدي تقسيم المشاركات الأطول إلى صفحات متعددة إلى تقليل معدلات الارتداد المرتفعة بشكل ملحوظ.
- يساعد محركات البحث على الزحف إلى صفحاتك بسهولة وفعالية أكبر.
- يساعد على زيادة ظهور مدونتك في عمليات البحث.
تقسيم مشاركات بلوجر الطويلة إلى صفحات متعددة
- قم بتسجيل الدخول إلى مدونتك على بلوجر واختر المظهر وانقر فوق Edit HTML
- الآن قم بالبحث عن العلامة <head> ثم لصق الكود التالي أسفل العلامة <head>.
<script src=”//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js”></script>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js”></script>
ملاحظة: يمكنك تخطي هذه الخطوة إذا كنت قد قمت بالفعل بتثبيتها على قالب بلوجر الخاص بك من قبل.
- ابحث عن رمز ]]></b:skin> وقم لصق اكود CSS أدناه فوق رمز ]]></b:skin>
.post-pagination {
margin: 40px auto;
text-align: center;
width: 100%;
float:left;
}
.button_1, .button_2, .button_3 {
border: 2px solid #0a0a0a;
font-weight: 900;
padding: 6px 36px;
color:#f4655f;
transition:ease 0.69s !important;
background-color: #24282c;
border-radius: 4px;
}
.button_1:hover, .button_2:hover, .button_3:hover {
background: none repeat scroll 0 0 #f4655f;
color: #fff;
text-decoration: none;
}
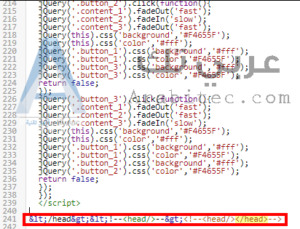
- الآن قم بالبحث عن علامة </head> وقم بلصق كود jQuery أدناه فوق علامة </head> ، وسيتيح ذلك نشر مدونتك في صفحات مختلفة.
<script type=”text/javascript”>
jQuery(document).ready(function(){
jQuery(‘.button_1’).click(function(){
jQuery(‘.content_1’).fadeIn(‘slow’);
jQuery(‘.content_2’).fadeOut(‘fast’);
jQuery(‘.content_3’).fadeOut(‘fast’);
jQuery(this).css(‘background’,’#F4655F’);
jQuery(this).css(‘color’,’#fff’);
jQuery(‘.button_2’).css(‘background’,’#fff’);
jQuery(‘.button_2’).css(‘color’,’#F4655F’);
jQuery(‘.button_3’).css(‘background’,’#fff’);
jQuery(‘.button_3’).css(‘color’,’#F4655F’);
return false;
});
jQuery(‘.button_2’).click(function(){
jQuery(‘.content_1’).fadeOut(‘fast’);
jQuery(‘.content_2’).fadeIn(‘slow’);
jQuery(‘.content_3’).fadeOut(‘fast’);
jQuery(this).css(‘background’,’#F4655F’);
jQuery(this).css(‘color’,’#fff’);
jQuery(‘.button_1’).css(‘background’,’#fff’);
jQuery(‘.button_1’).css(‘color’,’#F4655F’);
jQuery(‘.button_3’).css(‘background’,’#fff’);
jQuery(‘.button_3’).css(‘color’,’#F4655F’);
return false;
});
jQuery(‘.button_3’).click(function(){
jQuery(‘.content_1’).fadeOut(‘fast’);
jQuery(‘.content_2’).fadeOut(‘fast’);
jQuery(‘.content_3’).fadeIn(‘slow’);
jQuery(this).css(‘background’,’#F4655F’);
jQuery(this).css(‘color’,’#fff’);
jQuery(‘.button_1’).css(‘background’,’#fff’);
jQuery(‘.button_1’).css(‘color’,’#F4655F’);
jQuery(‘.button_2’).css(‘background’,’#fff’);
jQuery(‘.button_2’).css(‘color’,’#F4655F’);
return false;
});
});
</script>
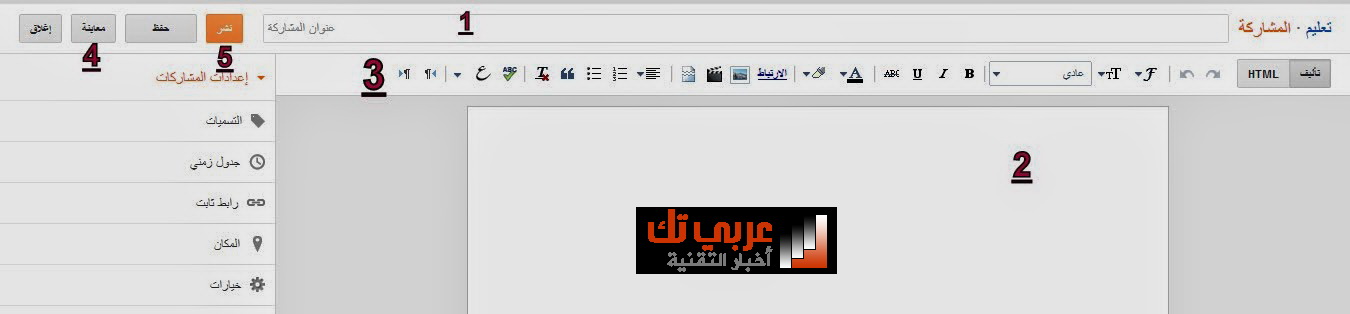
5. انقر فوق “حفظ” لحفظ إعدادات القالب الخاص بك.
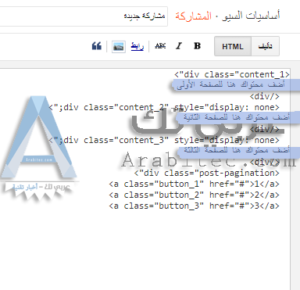
- أنشئ “مشاركة جديدة” وقم بتحويل مشاركاتك إلى وضع HTML وألصق الشفرة أدناه
<div class=”content_1″>
Add your content here for 1st page
</div>
<div class=”content_2″ style=”display: none;”>
Add your content here for 2nd page
</div>
<div class=”content_3″ style=”display: none;”>
Add your content here for 3rd page
</div>
<div class=”post-pagination”>
<a class=”button_1″ href=”#”>1</a>
<a class=”button_2″ href=”#”>2</a>
<a class=”button_3″ href=”#”>3</a>
</div>
ملاحظة: استبدل Add your content here for 1st page, 2nd page and 3rd page (المظلل باللون الأحمر) مع محتويات نشر مدونتك الخاصة أو أي محتوى تريد إنشاء صفحات به.
إقرأ أيضاً: إضافة صندوق الاشتراك عبر البريد الالكتروني بأشكال رائعة لمدونات Blogger















[…] إقرأ أيضاً: تقسيم مشاركات بلوجر الطويلة إلى صفحات متعددة – شرح مفص… […]