إضافة صندوق الاشتراك عبر البريد الالكتروني – تعد أدوات اشتراك البريد الإلكتروني وسيلة رائعة لمساعدة القراء في الحصول على آخر مشاركاتك وتحديثات مدونتك في صندوق البريد الخاص بهم مباشرة عبر البريد الإلكتروني. كما يساعدك أيضا في الحصول على عدد كبير من الزيارات إلى مدونتك.
كما نعلم أن التسويق عبر البريد الإلكتروني هو وسيلة رائعة لتسويق نشاطك التجاري عبر الإنترنت، وهو ليس فقط أرخص ولكن له فوائد عديدة تتمثل في إضافة أداة الاشتراك في البريد الإلكتروني. لذا لماذا لا تجرب تثبيت أداة الاشتراك في البريد الإلكتروني لمدونتك في Blogger.
إضافة صندوق الاشتراك عبر البريد الالكتروني: أداة اشتراك البريد الإلكتروني في Blogger
- قم بتسجيل الدخول إلى مدونتك على بلوجر واختر “المظهر” وانقر على Edit HTML.
- انقر داخل قسم محرر القالب والضغط على Control + F للبحث عن </article> أو <data: post /> ولصق رمز واجهة المستخدم للاشتراك في البريد الإلكتروني أدناه حسب اختيارك، أو الذي يناسب لون موضوع مدونتك ( يمكنك تخصيص الألوان) أسفل العلامات </article> أو <data> post />.
- الآن، انقر فوق – حفظ لحفظ الإعدادات الخاصة بك.
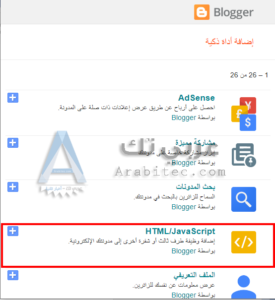
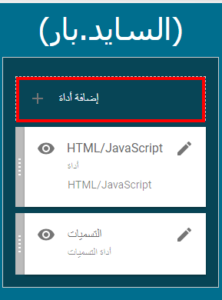
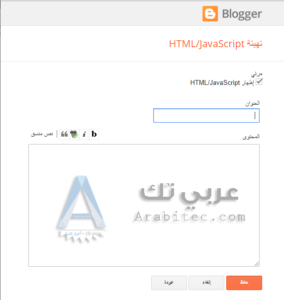
- أو يمكنك إضافة الشفرة في أداه HTML في المكان الذى تفضل.
هناك عدة أشكال لظهور إضافة صندوق الاشتراك عبر البريد الالكتروني لمدونات Blogger يمكنك أن تختار الأنسب لك من التالي:
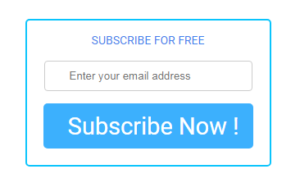
أداة الاشتراك البريد الإلكتروني 1
<!– Powered BY: Wonder Krish –>
<style>
@import url(http://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700);
.wk_subs_box_wrapper{
background:url(‘Your Backgroud Image’) repeat scroll 0 0 #FFF;
color:#427FED;
border-radius: 5px;
border: 2px solid #0AC4FC;
font-family: “Roboto”;
font-size:14px;
line-height:20px;
padding:1px 20px 10px;
text-align:center;
text-transform:uppercase
}
.sidebar-subscribe-box-form{
clear:both;
display:block;
margin:10px 0
}
form.sidebar-subscribe-box-form{
clear:both;
display:block;
margin:10px 0 0;
width:auto
}
.sidebar-subscribe-box-email-field{
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#fff;
border:1px solid #ccc;
border-radius:4px;
color:#444;margin:0 0 15px;
padding:10px 30px;
width:75%
}
.sidebar-subscribe-button{
-webkit-border-radius: 5;
-moz-border-radius: 5;
border-radius: 5px;
font-family: “Roboto”;
color: #ffffff;
font-size: 29px;
background: #3cb0fd;
padding: 10px 30px 10px 30px;
width:100%;
border: solid #ffffff 0px;
text-decoration: none;
}
.sidebar-subscribe-button:hover,.sidebar-subscribe-box-email-button:focus{
background: #3498db;
text-decoration: none;
}
</style>
<div class=”wk_subs_box_wrapper”>
<p>Subscribe for free</p>
<div class=”sidebar-subscribe-box-form”>
<form action=”http://feedburner.google.com/fb/a/mailverify?uri=Cybup” class=”sidebar-subscribe-box-form” method=”post” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=Cybup’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true” target=”popupwindow”>
<input name=”uri” type=”hidden” value=”Cybup” />
<input name=”loc” type=”hidden” value=”en_US” /><input class=”sidebar-subscribe-box-email-field” name=”email” autocomplete=”off” placeholder=”Enter your email address”/>
<input class=”sidebar-subscribe-button” title=”” type=”submit” value=”Subscribe Now !” />
</form>
</div>
</div>
>
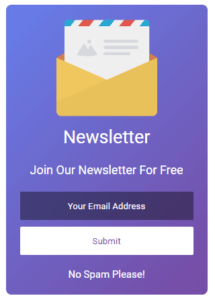
أداة الاشتراك البريد الإلكتروني 2
<style>
//@media(max-width:400px) {.sbox{width:109%!important;}}
//@media(max-width:1024px) and (min-width:400px) {.sbox{width:106.5%!important;}}
.sbox {background:#009abe;text-align:center;width:100%;}
.sbox span {color:#fff;font-family:roboto;font-size:27px;}
.sbox .small {font-size:18px;}
input.boxinput::placeholder {color:#fff;}
.sbox .hatespam {font-size:15px;}
.sbox .boxinput::placeholder {color:#fff;}
.sbox .boxinput {background:rgba(0,0,0,0.4);color:#fff;border:none;padding-top:13px;padding-bottom:13px;font-family:roboto;margin-bottom:10px;outline:none;transition:.3s;width:86%;text-align:center;border-radius:4px;}
.sbox .boxsubmit {box-shadow:0px 0px 31px 0px rgba(0,0,0,0.2);width:86%;text-align:center;padding-top:13px;padding-bottom:13px;background:#fff;outline:none;border:none;color:#009abe;font-family:roboto;cursor:pointer;border-radius:4px;}
.sbox .boxsubmit:active {background:rgba(0,0,0,0.6);color:#fff;}
.sbox {border-radius:8px!important;padding:0!important;border:none!important;}
.sbox .widget-content {margin:0!important;}
#sidebar-wrap .widget {overflow-x:hidden;}
.sbox {background:linear-gradient(135deg, #667eea 0%, #764ba2 100%)!important;width:100%;}
.sbox .boxsubmit {box-shadow:none!important;border-radius:2px!important;color:#764ba2!important;}
.sbox .boxinput {border-radius:2px!important;}
</style>
<div class=’sbox wow rubberBand’>
<center>
<br /><span class=’icon’><img height=’auto’ src=’https://1.bp.blogspot.com/-9-fJaPMneBk/WlMlqltvtOI/AAAAAAAACEM/qEy8USIBQJwky4GJixaeBxlk2WDor-JPgCLcBGAs/s1600/email.png’ width=’150px’/></span><br/>
</center>
<span>Newsletter</span><br /><br />
<span class=’small’>Join Our newsletter</span><br /><br />
<center>
<form action=’https://feedburner.google.com/fb/a/mailverify’ method=’post’ onsubmit=’window.open('https://feedburner.google.com/fb/a/mailverify?uri=shoutersplanet', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true’ target=’popupwindow’><input class=’boxinput’ name=’EMAIL’ placeholder=’Your Email Address’ type=’email’ required/>
<input class=’boxsubmit’ type=’submit’ value=’Submit’/><input name=’uri’ type=’hidden’ value=’shoutersplanet’/>
<input name=’loc’ type=’hidden’ value=’en_US’/></form><br />
<span class=’hatespam’>*We Hate Spam!</span><br /><br />
</center></div>
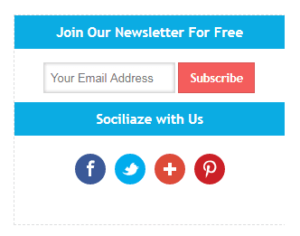
أداة الاشتراك البريد الإلكتروني 3
<style type=”text/css”>
.wk_subs {
background-color: rgb(255, 255, 255);
width: 100%;
height: 100%;
border: 1px dashed #ddd;
}
.wk_sub {
color: rgb(255, 255, 255);
background-color: rgb(11, 172, 227);
padding: 10px 0;
text-align: center;
font: bold 15px “trebuchet MS”, “Tahoma”;
width: 100%;
}
.wk_email_form {
width: 235px;
margin: 10px auto;
}
#wk_email_box {
background-color: #FFF;
color: #747474;
width: 130px;
border: 1px solid #D8D8D8;
padding: 7px;
height: 18px;
display: inline-block;
vertical-align: top;
box-shadow: inset 0px 0px 5px #c2c2c2;
box-sizing: content-box;
font-size: 13px;
}
#wk_email_button {
background-color: rgb(243, 93, 92);
border: 1px solid rgb(215, 84, 83);
color: rgb(255, 255, 255);
width: 85px;
font: bold 13px “trebuchet MS”, “Tahoma”;
padding: 7px;
text-align: center;
cursor: pointer;
display: inline-block;
height: 34px;
}
#wk_email_button:hover {
background-color: #E64C4B;
border: 1px solid #BF4A49;
}
.wk_signup_form {
margin-top: 15px;
}
.wk_social_icons {
overflow: hidden;
text-align: center;
display: block;
margin: 20px auto;
}
.wk_social_icons ul {
margin: 0px auto !important;
text-align: center;
padding: 0px !important;
display: inline-block;
}
.wk_social_icons ul li {
background: transparent none repeat scroll 0% 0% !important;
border: medium none !important;
float: left;
list-style-type: none !important;
padding: 0px !important;
margin: 0px 5px !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a {
background: url(“http://3.bp.blogspot.com/-qXV1qRPIjHY/UbqjmHPAHzI/AAAAAAAACUE/7_sAZf8tHLY/s1600/sprite_32x32.png”) no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
display: block;
height: 34px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s;
width: 34px;
}
.wk_social_icons ul li a:hover {
background-color: #aeaeae !important;
}
.wk_social_icons ul li.social-facebook a {
background-position: -62px 1px;
background-color: #3b5998;
}
.wk_social_icons ul li.social-twitter a {
background-position: -254px 1px;
background-color: #00aced;
}
.wk_social_icons ul li.social-gplus a {
background-position: -95px 0px;
background-color: #dd4b39;
}
.wk_social_icons ul li.social-pinterest a {
background-position: -159px 1px;
background-color: #cb2027;
}
</style>
<div class=”wk_subs”>
<div class=”wk_sub”>Join Our Newsletter For Free</div>
<div class=’wk_signup_form’>
<div class=’wk_email_form’>
<form action=’http://feedburner.google.com/fb/a/mailverify’ id=’subscribe’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’> <input name=’uri’ type=’hidden’ value='[Your Blog uri]’ /> <input name=’loc’ type=’hidden’ value=’en_US’ /> <input id=’wk_email_box’ name=’email’ required=” type=’text’ placeholder=’Your Email Address’ /> <input id=’wk_email_button’ title=” type=’submit’ value=’Subscribe’ /> </form>
</div>
<div class=”wk_sub”>Sociliaze with Us</div>
<div class=”wk_social_icons”>
<ul>
<li class=”social-facebook”><a href=”[Fb url]” target=”_blank” title=”Facebook”>Facebook</a></li>
<li class=”social-twitter”><a href=”[Twitter url]” target=”_blank” title=”Twitter”>Twitter</a></li>
<li class=”social-gplus”><a href=”[Google+ url]” target=”_blank” title=”Google+”>Google+</a></li>
<li class=”social-pinterest”><a href=”[Pinterest url]” target=”_blank” title=”Pinterest”>Pinterest</a></li>
</ul>
</div>
<div style=”width: 230px; margin: 0px auto;”>
<div id=”fb-root”></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = “//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.6″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class=”fb-page” data-href=”[https://www.facebook.com/wonderkrish/]” data-width=”230″ data-small-header=”true” data-adapt-container-width=”true” data-hide-cover=”false” data-hide-cover=”true” data-show-facepile=”true”>
<div class=”fb-xfbml-parse-ignore”>
<blockquote cite=”[Fb url]”><a href=”[Fb url]”>[Fb Page Name]</a></blockquote>
</div>
</div>
</div>
</div>
</div>
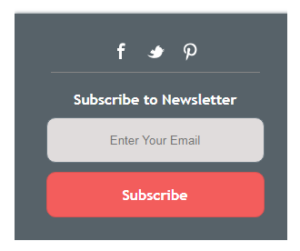
أداة الاشتراك البريد الإلكتروني 4
<style type=”text/css”>
.wk_sub {
background-color: rgb(87, 98, 105);
width: 100%;
height: 100%;
padding: 5px;
box-shadow: 0px 0px 5px rgb(87, 98, 105);
}
.wk_inner_form {
text-align: center;
color: rgb(255, 255, 255);
font: bold 16px “trebuchet MS”,”Tahoma”;
}
.wk_mail_form {
width: 240px;
margin: 10px auto;
}
#wk_email_box {
background-color: #ece6e6eb;
color: #FFF;
width: 208px;
border: 1px solid #697780;
padding: 15px;
text-align: center;
height: 18px;
box-sizing: content-box;
border-radius: 10px;
}
#wk_email_button {
background-color: rgb(243, 93, 92);
border: 1px solid rgb(215, 84, 83);
color: rgb(255, 255, 255);
width: 240px;
font: bold 16px “trebuchet MS”,”Tahoma”;
padding: 15px;
text-align: center;
height: 50px;
margin: 10px auto;
cursor: pointer;
border-radius: 10px;
}
}
#wk_email_button:hover {
background-color: #E64C4B;
border: 1px solid #BF4A49;
}
.wk_signup_form {
margin-top: 15px;
}
.wk_social_icons {
overflow: hidden;
text-align: center;
border-bottom: 1px solid rgb(133, 133, 133);
width: 230px;
display: block;
margin: 20px auto;
}
.wk_social_icons ul {
margin: 0px auto !important;
text-align: center;
padding: 0px !important;
display: inline-block;
}
.wk_social_icons ul li {
background: transparent none repeat scroll 0% 0% !important;
border: medium none !important;
float: left;
list-style-type: none !important;
padding: 0px !important;
margin: 0px 2px !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a, .wk_social_icons ul li a:hover {
background: url(“http://3.bp.blogspot.com/-qXV1qRPIjHY/UbqjmHPAHzI/AAAAAAAACUE/7_sAZf8tHLY/s1600/sprite_32x32.png”) no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
display: block;
height: 34px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s;
width: 34px;
}
.wk_social_icons ul li.social-facebook a {
background-position: -62px 1px;
}
.wk_social_icons ul li.social-facebook a:hover {
background-color: #3b5998;
}
.wk_social_icons ul li.social-twitter a {
background-position: -254px 1px;
}
.wk_social_icons ul li.social-twitter a:hover {
background-color: #00aced;
}
.wk_social_icons ul li.social-gplus a {
background-position: -95px 0px;
}
.wk_social_icons ul li.social-gplus a:hover {
background-color: #dd4b39;
}
.wk_social_icons ul li.social-pinterest a {
background-position: -159px 1px;
}
.wk_social_icons ul li.social-pinterest a:hover {
background-color: #cb2027;
}
.wk_social_icons ul li.social-rss a {
background-position: -190px 0px;
}
.wk_social_icons ul li.social-rss a:hover {
background-color: #F87E12;
}
</style>
<div class=”wk_sub”>
<div class=”wk_social_icons”>
<ul>
<li class=”social-facebook”><a href=”[Fb url]” target=”_blank” title=”Facebook”>Facebook</a></li>
<li class=”social-twitter”><a href=”[Twitter url]” target=”_blank” title=”Twitter”>Twitter</a></li>
<li class=”social-pinterest”><a href=”[Pinterest url]” target=”_blank” title=”Pinterest”>Pinterest</a></li>
</ul>
</div>
<div class=’wk_signup_form’>
<div class=’wk_inner_form’>
<h4>Subscribe to Newsletter</h4>
</div>
<div class=’wk_mail_form’>
<form action=’http://feedburner.google.com/fb/a/mailverify’ id=’subscribe’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’>
<input name=’uri’ type=’hidden’ value='[Your Blog uri]’/>
<input name=’loc’ type=’hidden’ value=’en_US’/>
<input id=’wk_email_box’ name=’email’ required=” type=’text’ placeholder=’Enter Your Email’/>
<input id=’wk_email_button’ title=” type=’submit’ value=’Subscribe’/>
</form>
</div>
</div>
</div>
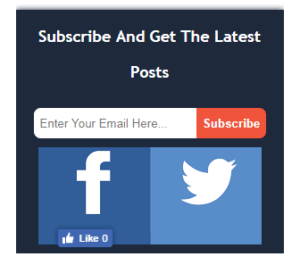
أداة الاشتراك البريد الإلكتروني 5
<style type=”text/css”>
.wk_sub {
background-color: #1E293B;
width: 100%;
height: 100%;
box-shadow: 0px 0px 10px rgb(30, 41, 59);
}
.wk_mailform {
width: auto;
margin: 10px auto;
margin-left: 20px;
}
.wk_inner_form h4 {
color: rgb(255, 255, 255);
text-align: center;
padding: 10px;
font: bold 18px/40px “trebuchet MS”,”Tahoma”;
}
#wk_mail_box {
background-color: #FFF;
border: 1px solid #FFF;
border-radius: 7px 0px 0px 7px;
height: 20px;
padding: 6px;
box-sizing: content-box;
}
#wk_mail_button {
background-color: #F0553B;
border: 1px solid #F0553B;
color: #FFF;
height: 34px;
border-radius: 0px 7px 7px 0px;
margin-left: -4px;
font-weight: 600;
cursor: pointer;
}
#wk_mail_button:hover {
background-color: #1E293B;
border: 1px solid #FFF;
box-shadow: 0 0 5px #ddd;
}
.wk_social_likes {
background: transparent url(“https://3.bp.blogspot.com/-2hqsqwGQg2M/VsCLsiFb2sI/AAAAAAAAAMY/7jkBsN8tVIg/s1600/Facebook-twitter-rectangle.png”) no-repeat scroll center center / 250px 157px;
width: 250px;
height: 120px;
margin: 10px auto;
}
.wk_fb_likes {
margin-top: 90px;
margin-left: 20px;
position: absolute;
display: block;
box-shadow: 0px 0px 10px rgba(9, 42, 87, 0.73);
}
.wk-follow {
display: block;
margin-left: 152px;
position: absolute;
margin-top: 89px;
box-shadow: 0 0 10px rgba(2, 81, 173, 0.59);
height: 20px;
}
</style>
<div class=”wk_sub”>
<div class=’wk_signup_form’>
<div class=’wk_inner_form’>
<h4>Subscribe And Get The Latest Posts</h4>
</div>
<div class=’wk_mailform’>
<form action=’http://feedburner.google.com/fb/a/mailverify’ id=’subscribe’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’>
<input name=’uri’ type=’hidden’ value='[Your Blog uri]’/>
<input name=’loc’ type=’hidden’ value=’en_US’/>
<input id=’wk_mail_box’ name=’email’ required=” type=’text’ placeholder=’Enter Your Email Here…’/>
<input id=’wk_mail_button’ title=” type=’submit’ value=’Subscribe’/>
</form>
</div>
</div>
<table class=’wk_social_likes’>
<tbody>
<tr>
<td class=’wk_fb_likes’>
<div id=”fb-root”>
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class=”fb-like” data-href=”[Fb url]” data-layout=”button_count” data-action=”like” data-show-faces=”false” data-share=”false”>
</div>
</td>
</tr>
</tbody>
</table>
</div>
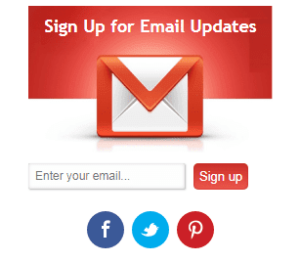
أداة الاشتراك البريد الإلكتروني 6
<style type=”text/css”>
.wk_signup-form {
background: transparent url(“https://1.bp.blogspot.com/-Y_e_B9KzB-c/Vr6fNXna_BI/AAAAAAAAALo/dk3TFDW2-4I/s1600/Email-bg.jpg”) no-repeat scroll center center / 250px 150px;
height: 150px;
width: 250px;
margin: 10px auto 60px auto;
}
.wk_form p {
text-align: center;
color: #fff;
padding: 10px;
font: bold 18px “trebuchet MS”,”Tahoma”;
}
.wk_mail {
margin: 120px auto 5px;
width: auto;
}
#wk_mailbox {
background: #FEFEFE none repeat scroll 0% 0%;
border: medium none;
font: 12px/12px “HelveticaNeue”,Helvetica,Arial,sans-serif;
margin-right: 5px;
box-shadow: 0px 0px 4px rgb(207, 207, 207) inset, 1px 1px 1px rgb(186, 186, 186);
padding: 7px;
box-sizing: content-box;
height: 12px;
vertical-align: top;
display: inline-block;
}
#wk_mailbutton {
background: transparent linear-gradient(to bottom, rgb(202, 48, 40) 0%, rgb(235, 88, 78) 100%) repeat scroll 0% 0%;
box-shadow: 0px 0px 2px rgb(182, 37, 32) inset;
border: medium none;
color: #FFF;
cursor: pointer;
font: 13px/13px “HelveticaNeue”,Helvetica,Arial,sans-serif;
padding: 6px;
border-radius: 5px;
height: 27px;
display: inline-block;
}
#wk_mailbutton:hover {
background: transparent linear-gradient(to bottom, #CA3028 0%, #B72420 100%) repeat scroll 0% 0%;
}
.wk_social_icons {
margin: 20px 0 0;
overflow: hidden;
display: block;
text-align: center;
}
.wk_social_icons ul {
display: inline-block;
margin: 0 auto !important;
text-align: center;
padding: 0px
}
.wk_social_icons ul li {
background: transparent !important;
border: none !important;
float: left;
list-style-type: none !important;
margin: 0 4px 10px !important;
padding: 0 !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a, .wk_social_icons ul li a:hover {
background: url(“http://3.bp.blogspot.com/-qXV1qRPIjHY/UbqjmHPAHzI/AAAAAAAACUE/7_sAZf8tHLY/s1600/sprite_32x32.png”) no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
display: block;
height: 38px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s; width: 38px;
}
.wk_social_icons ul li.social-facebook a {
background-color: #3b5998;
background-position: -60px 3px;
}
.wk_social_icons ul li.social-twitter a {
background-color: #00aced;
background-position: -253px 3px;
}
.wk_social_icons ul li.social-gplus a {
background-color: #dd4b39;
background-position: -93px 3px;
}
.wk_social_icons ul li.social-pinterest a {
background-color: #cb2027;
background-position: -157px 3px;
}
.wk_social_icons ul li.social-rss a {
background-color: #F87E12;
background-position: -189px 3px;
}
.wk_social_icons ul li a:hover {
background-color: #333;
}
.wk_social_like {
display: block;
text-align: center;
}
.wk_social_like tbody, .wk_social_like tbody tr {
display: block;
}
.wk_fb_likes {
display: inline-block;
padding-bottom: 15px;
margin-right: 5px;
}
.pb_wk {
display: inline
}
</style>
<div>
<div class=’wk_signup-form’>
<div class=’wk_form’>
<p>Sign Up for Email Updates</p>
</div>
<div class=’wk_mail’>
<form action=’http://feedburner.google.com/fb/a/mailverify’ id=’subscribe’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’>
<input name=’uri’ type=’hidden’ value='[Your Blog uri]’/>
<input name=’loc’ type=’hidden’ value=’en_US’/>
<input id=’wk_mailbox’ name=’email’ required=” type=’text’ placeholder=’Enter your email…’/>
<input id=’wk_mailbutton’ title=” type=’submit’ value=’Sign up’/>
</form>
</div>
</div>
<div class=”wk_social_icons”>
<ul>
<li class=”social-facebook”><a href=”[Fb url]” target=”_blank” title=”Facebook”>Facebook</a></li>
<li class=”social-twitter”><a href=”[Twitter url]” target=”_blank” title=”Twitter”>Twitter</a></li>
<li class=”social-pinterest”><a href=”[Pinterest url]” target=”_blank” title=”Pinterest”>Pinterest</a></li>
</ul>
</div>
<table class=’wk_social_like’>
<tbody>
<tr>
<td class=’wk_fb_likes’>
<div id=”fb-root”>
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class=”fb-like” data-href=”[Fb url]” data-layout=”button_count” data-action=”like” data-show-faces=”false” data-share=”false”>
</div>
</td>
</tr>
<tbody>
</table>
</div>
أتمنى أن تكون قد أضفت بنجاح إضافة صندوق الاشتراك عبر البريد الالكتروني بأشكال رائعة لمدونات Blogger بنجاح إذا وجدت أي صعوبة في تضمين الشفرات. اترك تعليقًا أدناه وسأقوم بالتواصل معك.
إقرأ أيضاً: إنشاء مدونة بلوغر – تعرف على الطريقة الصحيحة لإنشاء مدونتك الخاصة مجانا























لا أستطيع نسخ الاكواد